Usage
Import this libraries:
Add the following stylesheets to the page:
Plus, a skin for the tabs. Two skins are included:
-
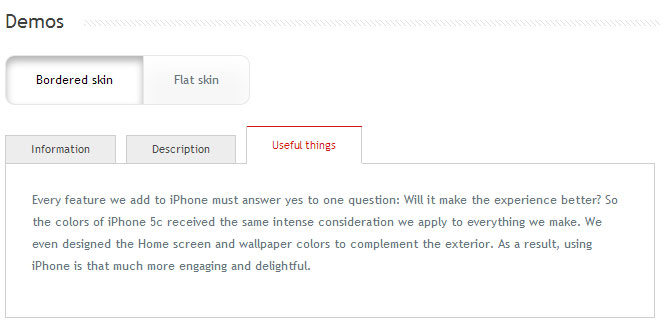
ion.tabs.skinBordered.css
-
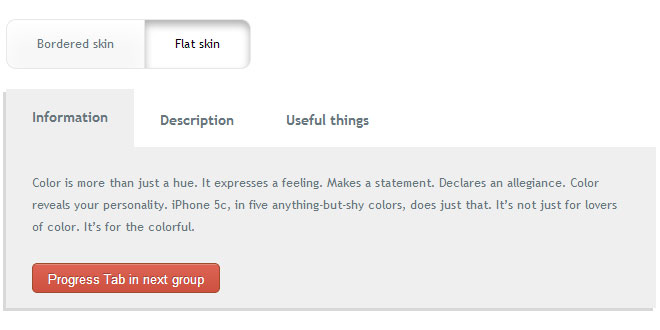
ion.tabs.skinFlat.css
Initialisation
Create this HTML structure:
<div class="ionTabs" id="tabs_1" data-name="Tabs_Group_name">
<ul class="ionTabs__head">
<li class="ionTabs__tab" data-target="Tab_1_name">Tab 1 name</li>
<li class="ionTabs__tab" data-target="Tab_2_name">Tab 2 name</li>
<li class="ionTabs__tab" data-target="Tab_3_name">Tab 3 name</li>
</ul>
<div class="ionTabs__body">
<div class="ionTabs__item" data-name="Tab_1_name">
Tab 1 content
</div>
<div class="ionTabs__item" data-name="Tab_2_name">
Tab 2 content
</div>
<div class="ionTabs__item" data-name="Tab_3_name">
Tab 3 content
</div>
<div class="ionTabs__preloader"></div>
</div>
</div>
To initialise tabs, call $.ionTabs("selector"):
$.ionTabs("#tabs_1"); // one tabs group
$.ionTabs("#tabs_1, #tabs_2, #tabs_3"); // if you have many tabs groups on the page
Settings
|
Property |
Default |
Description |
|
type |
hash |
Optional property, choose position saving type:
hash — save tabs position to the site url, using hash (see the example in the address bar). Allows to send tabs position via links.
storage — save tabs position to the Local Storage. Tabs position is remembered only at one computer.
none — don't save tabs position. Each time page reloads, the first tab of each group will be open. |
Callback and events
|
Property |
Default |
Description |
|
onChange |
- |
Calls each time you switch tabs, returns object with group name, active tab name and active tab ID. |
|
window.event ionTabsChange |
- |
Or you can subscribe on ionTabsChange event.
The event gets the same object as onChange callback. |
An example of a tabs initialisation:
$.ionTabs("#tabs_1, #tabs_2", {
type: "storage", // hash, storage or none
onChange: function(obj){ // callback
console.log(obj);
}
});
To subscribe on tabs change event you can do this:
$(window).on("ionTabsChange", function(e, obj){
console.log(obj.group);
console.log(obj.tab);
console.log(obj.tabId);
});
Public methods
Switching tabs from outside: $.ionTabs.setTab(group, tab);:
$(".myButton").on("click", function(){
$.ionTabs.setTab("Tabs_Group_name", "Tab_1_name");
});
 JS Tutorial
JS Tutorial