- Overview
- Documents
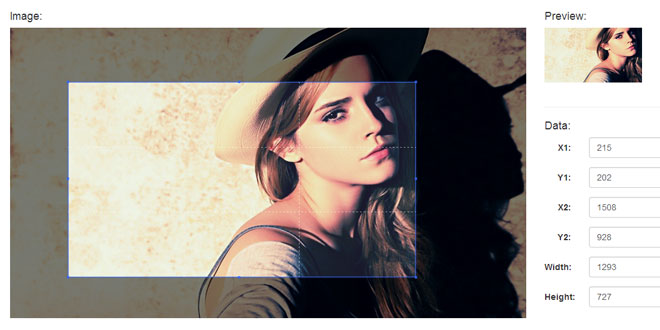
Croppic is an image cropping jquery plugin that will satisfy your needs and much more
1. INCLUDE JAVASCRIPT
<script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="croppic.js"></script>
2. HTML
<div id="yourId"></div> <span class="btn" id="cropContainerHeaderButton">click here to try it</span>
3. JAVASCRIPT
var croppicHeaderOptions = {
uploadUrl:'img_save_to_file.php',
cropData:{
"dummyData":1,
"dummyData2":"asdas"
},
cropUrl:'img_crop_to_file.php',
customUploadButtonId:'cropContainerHeaderButton',
modal:false,
loaderHtml:'<div class="loader bubblingG"><span id="bubblingG_1"></span><span id="bubblingG_2"></span><span id="bubblingG_3"></span></div> ',
onBeforeImgUpload: function(){ console.log('onBeforeImgUpload') },
onAfterImgUpload: function(){ console.log('onAfterImgUpload') },
onImgDrag: function(){ console.log('onImgDrag') },
onImgZoom: function(){ console.log('onImgZoom') },
onBeforeImgCrop: function(){ console.log('onBeforeImgCrop') },
onAfterImgCrop:function(){ console.log('onAfterImgCrop') }
}
var cropperHeader = new Crop('yourId',<span style="font-family: Arial, Verdana, sans-serif;">croppicHeaderOptions </span><span style="font-family: Arial, Verdana, sans-serif;">);</span>
4. OPTIONS
uploadUrl: Path to your img upload proccessing file.
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
uploadUrl:'path_to_your_image_proccessing_file.php'
}
You will be receiving the image file via AJAX POST method as multipart/form-data;
(note that ajax is limited to same domain requests)
After successful image saving, you must return the following json.
( image width and height required for limiting max zoom, so images dont come out blurry. )
{
"status":"success",
"url":"path/img.jpg",
"width":originalImgWidth,
"height":originalImgHeight
}
In case of error response
{
"status":"error",
"message":"your error message text"
}
uploadData: Additional data you want to send to your image upload proccessing file
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
uploadUrl:'path_to_your_image_proccessing_file.php',
uploadData:{
"dummyData":1,
"dummyData2":"text"
}
}
cropUrl: Path to your img crop proccessing file.
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
cropUrl:'path_to_your_image_cropping_file.php'
}
You will be receiving the following data via AJAX POST method as multipart/form-data;
(note that ajax is limited to same domain requests)
imgUrl // your image path (the one we recieved after successfull upload) imgInitW // your image original width (the one we recieved after upload) imgInitH // your image original height (the one we recieved after upload) imgW // your new scaled image width imgH // your new scaled image height imgX1 // top left corner of the cropped image in relation to scaled image imgY1 // top left corner of the cropped image in relation to scaled image cropW // cropped image width cropH // cropped image height
After successful image saving, you must return the following json.
( image width and height required for limiting max zoom, so images dont come out blurry. )
{
"status":"success",
"url":"path/croppedImg.jpg"
}
In case of error response
{
"status":"error",
"message":"your error message text"
}
cropData: Additional data you want to send to your image crop proccessing file
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
customUploadButtonId:'path_to_your_image_proccessing_file.php',
cropData:{
"dummyData":1,
"dummyData2":"text"
}
}
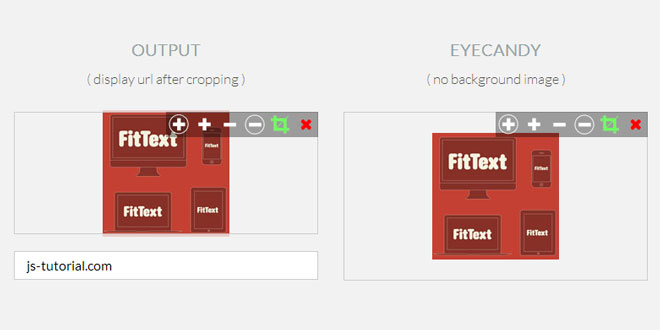
outputUrlId: After successful image cropping, cropped img url is set as value for the input containing the outputUrlId
HTML
<input type="text" id="myOutputId">
JS
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
outputUrlId:'myOutputId'
}
customUploadButtonId: If you want a custom upload img button
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
customUploadButtonId:'myDivId'
}
modal: If you want to open the cropping in modal window (default is false)
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
modal:true
}
loaderHtml: If you want to open the cropping in modal window (default is false)
THE WRAPPING DIV MUST CONTAIN "LOADER" CLASS
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
loaderHtml:'<img class="loader" src="loader.png" >'
}
imgEyecandy options: Transparent image showing current img zoom
TIP: to prevent layout breaking, set the parent div of the cropper to "overflow":"hidden"
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
imgEyecandy:true,
imgEyecandyOpacity:0.2
}
zoom options: doubleZoomControls adds two extra zoom controls for 10*zoomFactor zoom (default is true)
zoomFactor zooms the image for the value in pixels (default is 10)
var cropperHeader = new Crop('yourId', cropperOptions);
var cropperOptions = {
zoomFactor:10,
doubleZoomControls:true
}
5. CALLBACKS
Some callbacks ( open your console and watch the output as you mess arround )
var cropperHeaderOptions = {
onBeforeImgUpload: function(){ console.log('onBeforeImgUpload') },
onAfterImgUpload: function(){ console.log('onAfterImgUpload') },
onImgDrag: function(){ console.log('onImgDrag') },
onImgZoom: function(){ console.log('onImgZoom') },
onBeforeImgCrop: function(){ console.log('onBeforeImgCrop') },
onAfterImgCrop: function(){ console.log('onAfterImgCrop') }
}
6. METHODS
var cropper = new Crop('yourId', cropperOptions);
cropper.destroy() // no need explaining here :)
cropper.reset() // destroys and then inits the cropper
 JS Tutorial
JS Tutorial