


Apr 16, 2014 in Image editor 12737 views
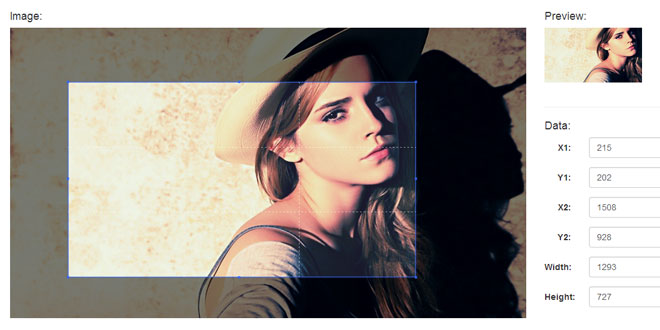
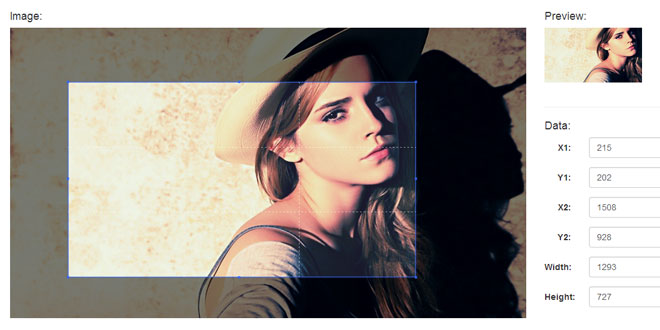
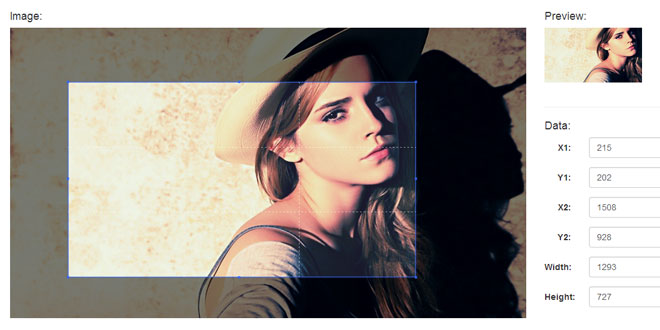
Image Cropper is a jQuery image cropping plugin with preview, aspect ratio and modal layer.
1. INCLUDE CSS AND JS FILES
<script src="/path/to/jquery.js"></script><!-- jQuery is required --> <link rel="stylesheet" href="/path/to/cropper.css"> <script src="/path/to/cropper.js"></script>
2. HTML
<img class="cropper" src="img/picture.jpg">
3. JAVASCRIPT
$(".cropper").cropper({
aspectRatio: 2,
done: function(data) {
console.log(data);
}
});
4. OPTIONS
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-aspect-ratio="2".
| Name | Type | Default | Description |
|---|---|---|---|
| aspectRatio | number | 1 | The aspect ratio of the cropping zone. (e.g., "2", "1.5", "1.3333333333333333", etc.) |
| done | function | function(data) {} | The function will be passed a object data and run when the cropping zone was moving. |
| modal | boolean | true | Show (true) or hide (false) the black modal layer. |
| preview | string | "" | A jQuery selector string, add extra elements to show preview. |
5. METHODS
Tagged with:
preview
image cropping
cropping
photo cropping
cropping plugin
image cropper
photo cropper
crop
image editor
Related Articles
 JS Tutorial
JS Tutorial