Download
User Rating: 0/5 ( 0 votes)
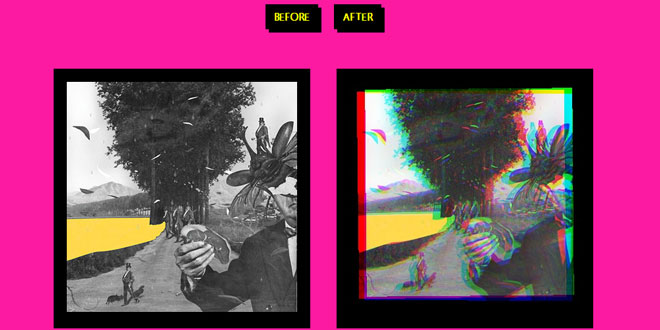
Offreg is a jQuery plugin that uses canvas to create a 'screen print' offset effect on an image, by altering the pixel data.
Offreg turns your images into RGB “prints”. All you need to do is to apply the plugin to any HTML element, and then provide an image SRC and insert offset value. On the downside, the rendering does not look impressive in Google Chrome.
Source: bite-software.co.uk
1. INCLUDE JS FILES
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="js/offreg.js"></script>
2. HTML
<div class="before"><img src="originals/1.jpg"></div>
<div id='pic1' class="after"></div>
3. JAVASCRIPT
$('#pic1').offreg('originals/1.jpg',false,0.85);
4. OPTIONS
$('.container').offreg(
source,
transparent,
rotation,
offset
);
|
Option |
data type |
values |
Required |
Nb. |
|
source |
string |
'img/image.jpg' |
Yes |
any img type |
|
transparent |
boolean |
true / false |
Yes |
preserves transparency, but creates a 'heavier' png |
|
rotation |
float |
0.0 -> 1.0 |
Yes |
rotation offset strength |
|
offset |
float |
0.0 -> 1.0 |
No |
x/y axis offset strength
|
 JS Tutorial
JS Tutorial