Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
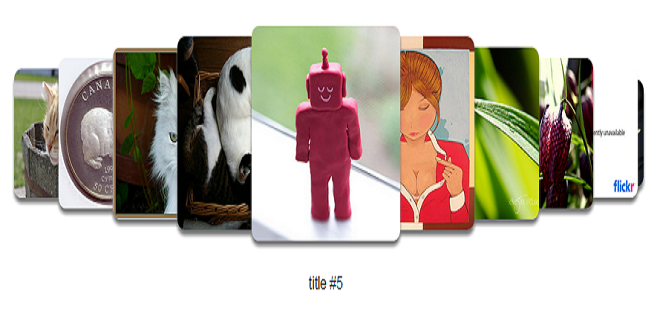
CoverScroll jQuery Plugin is a CSS3 variant of the Apple's CoverFlow design pattern.
buyutucu pompa Spanish Fly
Usage
-
HTML
<div id="container"> <img src="img1.jpg" /> <img src="img2.jpg" /> <img src="img3.jpg" /> <img src="img4.jpg" /> </div>
-
JavaScript
$('#container').coverscroll();OR$('#container').coverscroll({items:'img'});Where value of "items" option is a jQuery selector for descendent elements of the container element (like in: $('#container').find('img');). This is only necessary in case when item elements are other than img element (for example if you want to use div-s as CoverScroll items).
Options
These are the default options:
// These are the default options
var opt = {
'minfactor':15, // how much is the next item smaller than previous in pixels
'distribution':1.5, // how apart are the items (items become separated when this value is below 1)
'scalethreshold':0, // after how many items to start scaling
'staticbelowthreshold':false, // if true when number of items is below "scalethreshold" - don't animate
'titleclass':'itemTitle', // class name of the element containing the item title
'selectedclass':'selectedItem', // class name of the selected item
'scrollactive':true, // scroll functionality switch
'step':{ // compressed items on the side are steps
'limit':4, // how many steps should be shown on each side
'width':10, // how wide is the visible section of the step in pixels
'scale':true // scale down steps
}
};
 JS Tutorial
JS Tutorial