- Overview
- Documents
Cleave.js has a simple purpose: to help you format input text content automatically.
Features
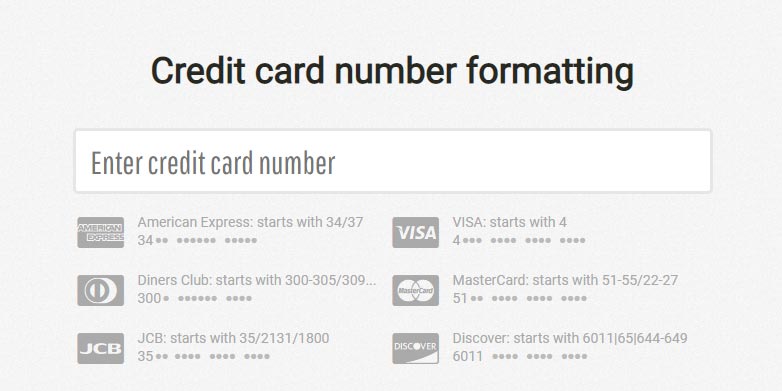
- Credit card number formatting
- Phone number formatting (i18n js lib separated for each country to reduce size)
- Date formatting
- Numeral formatting
- Custom delimiter, prefix and blocks pattern
- CommonJS / AMD mode
- ReactJS component
- AngularJS directive (1.x)
- ES Module
Why?
The idea is to provide an easy way to increase input field readability by formatting your typed data. By using this library, you won't need to write any mind-blowing regular expressions or mask patterns to format input text.
However, this isn't meant to replace any validation or mask library, you should still sanitize and validate your data in backend.
Source: github.com
 JS Tutorial
JS Tutorial