Download
User Rating: 0/5 ( 0 votes)
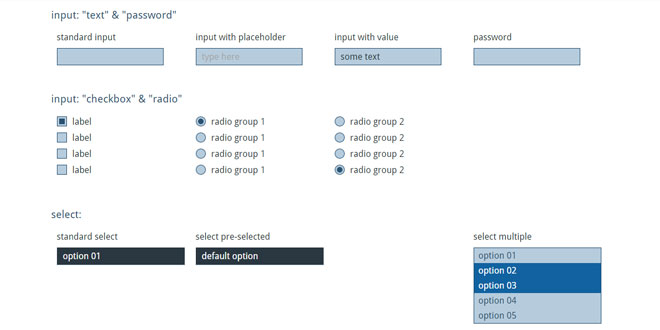
jQuery cForm replaces your standard, ugly form-elements with nice and clean non-form html code which can be styled via CSS.
The original elements are retained (just hidden), so you won´t loose any form-element related functionality.
You can add custom HTML templates for all supported form elements and use CSS to style them. Or you just use the default templates and style them with the included CSS or SCSS file.
Source: cform.jacksbox.de
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="css/cform.style.css">
<script src="js/libs/jquery-2.1.4.min.js"></script>
<script src="js/plugins/jquery.cform.js"></script>
2. HTML
<section id="demo" class="cform">
<div class="row clearfix">
<div>
<label>standard input</label>
<input type="text" name="input-text">
</div>
<div>
<label>input with placeholder</label>
<input type="text" name="input-placeholder" placeholder="type here">
</div>
<div>
<label>input with value</label>
<input type="text" name="input-value" value="some text">
</div>
<div>
<label>password</label>
<input type="password" name="input-password">
</div>
</div>
...
</section>
3. JAVASCRIPT
$(document).ready(function(){
$('.cform').cForm();
});
4. OPTIONS
$('.element').cForm({
templates: {
text: 'html-template',
textarea: 'html-template',
password: 'html-template',
file: 'html-template',
checkbox: 'html-template',
radio: 'html-template',
select: 'html-template',
multiselect: 'html-template',
option: 'html-template',
button: 'html-template',
submit: 'html-template',
}
});
In case of text, password and textarea, the given template will just be wraped around the input.
All other templates have to include 'data-name="{{name}}"' and 'data-value="{{value}}"' in the outermost element.
select templates have to contain the placeholder {{text}}, which indicates the position the current selected value will be shown.
See below for the default templates.
List of default templates // text
input type="text"
<div class="cform-text"></div>
input type="password" // password
<div class="cform-text cform-password"></div>
textarea // textarea
<div class="cform-text"></div>
input type="file" // file
<div class="cform-file" data-name="{{name}}">
<div class="cform-control">choose file</div>
<div class="cform-filename"> click here</div>
</div>
input type="checkbox" // checkbox
<div class="cform-checkbox" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
input type="radio" // radio
<div class="cform-radio" data-name="{{name}}" data-value="{{value}}">
<div class="cform-marker"></div>
</div>
select // select
<div class="cform-select" data-name="{{name}}">
<div class="cform-control">{{text}}</div>
<ul></ul>
</div>
select multiple // multiselect
<div class="cform-multiselect" data-name="{{name}}">
<ul></ul>
</div>
select option // option
<li data-value="{{value}}">{{text}}</li>
button // button
<div class="cform-button"></div>
input type="submit" // submit
<div class="cform-submit"></div>
 JS Tutorial
JS Tutorial