Download
1. INCLUDE JS LIBRARIES
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-show-password.js"></script>
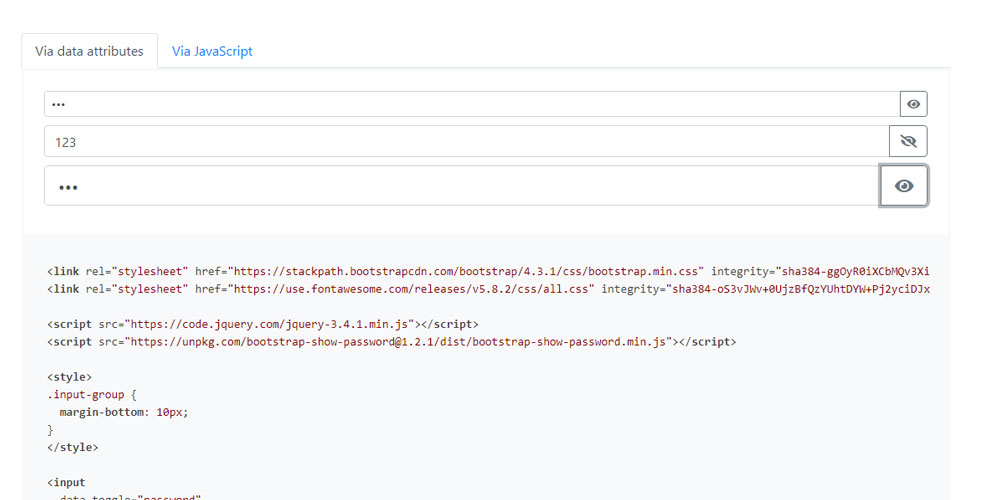
2. HTML
<input id="password" class="form-control" type="password">
3. JAVASCRIPT
$('#password').password();
4. OPTIONS
|
Name
|
Attribute
|
Type
|
Default
|
Description
|
|
- |
data-toggle |
String |
'password' |
Active password without writing JavaScript. |
|
placement |
data-placement |
String |
'after' |
The placement of show/hide icon, can be 'before' or 'after'. |
|
message |
data-message |
String |
'Click here to show/hide password' |
The tooltip of show/hide icon. |
|
size |
data-size |
String |
undefined |
The size of the input group. |
|
eyeClass |
data-eye-class |
String |
'fa' |
Base eye icon class. |
|
eyeOpenClass |
data-eye-open-class |
String |
'fa-eye' |
Open eye icon class. |
|
eyeCloseClass |
data-eye-close-class |
String |
'fa-eye-slash' |
Close eye icon class. |
|
eyeClassPositionInside |
data-eye-class-position-inside |
Boolean |
false |
Puts the open/close class inside the <i>. Use this option with google material icons. |
5. EVENTS
To use event syntax:
$('#password').on('show.bs.password', function (e) {
// code here
});
|
Event Type
|
Description
|
|
show.bs.password |
This event fires immediately when the show instance method is called. If caused by a click, the clicked element is available as the relatedTarget property of the event. |
|
hide.bs.password |
This event is fired immediately when the hide instance method has been called. |
6. METHODS
The calling method syntax: $('#password').password('method', parameter);.
|
Name
|
Parameter
|
Description
|
|
show |
- |
Manually show the password. |
|
hide |
- |
Manually hide the password. |
|
toggle |
- |
Manually toggle the password. |
|
val |
[value] |
Get the current value of the password or set the value of password. |
|
focus |
- |
Focus the password input. |
 JS Tutorial
JS Tutorial