


Jun 19, 2014 in Image editor 19369 views
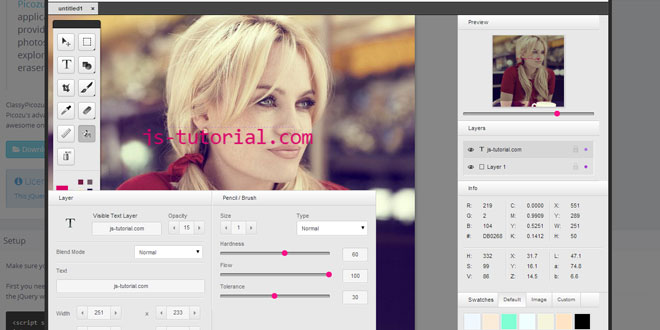
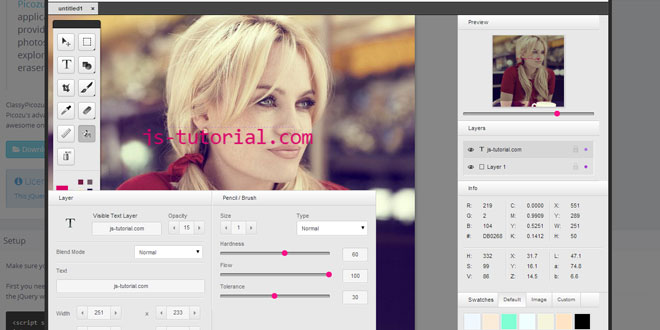
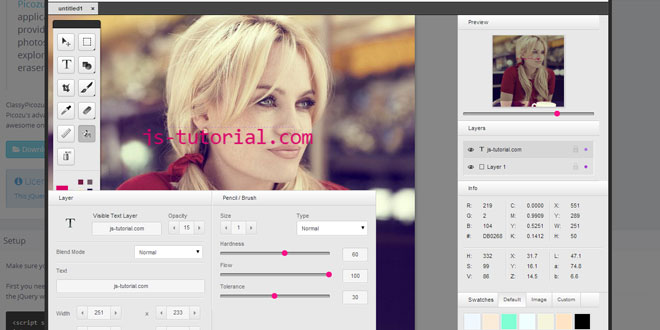
ClassyPicozu is a plugin that allows you to use Picozu's advanced image editing functions on images from your own website. Basically you get an awesome online image editor your visitors can use to play with.
Source: class.pm
Make sure you register a Picozu API key, which will be tied to your domain.
1. INCLUDE JS AND CSS FILES
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="js/jquery.classypicozu.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery.classypicozu.min.css" />
2. HTML
<a href="http://www.yourdomain.com/yourimage.jpg" class="picozu"></a>
You create an anchor element on which you want to trigger the Picozu Editor. Make sure thehref attribute points to the image you want to load into Picozu.
3. JAVASCRIPT
$('.picozu').ClassyPicozu({
key: 'YOUR_PICOZU_API_KEY'
});
Fill in correctly your Picozu API key.
4. OPTIONS
5. CALLBACKS
Tagged with:
picozu
classypicozu
image editing
drawing
photo retouching
edit your photos
brushes
filters
layers
color fill
magic eraser
freehand selection
Related Articles
 JS Tutorial
JS Tutorial