- Overview
- Documents
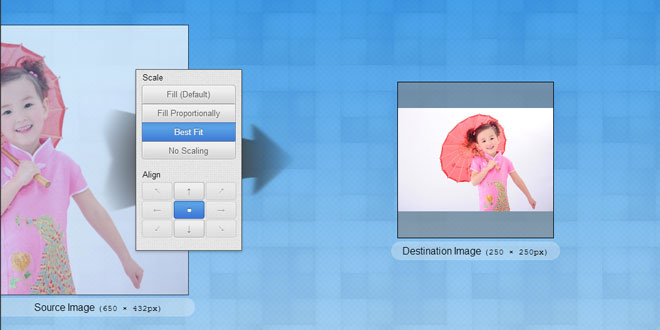
Image Scale is a jQuery plugin that scales images to fit or fill any target container via two simple properties: scale and align.
Source: github.com
1. INCLUDE JS FILES
<script src="jquery.js" type="text/javascript"></script> <script src="image-scale.js" type="text/javascript"></script>
2. HTML
<div class="image-container"> <img class="scale" data-scale="best-fit-down" data-align="center" src="img/example.jpg"> </div>
If you want to identify the images that you want to scale, you can add a class to them. In this example we are adding a class call scale.
You can also set the data-scale and data-align attributes directly to the images if you want to override the default setting.
3. JAVASCRIPT
$(function() {
$("img.scale").imageScale();
});
4. PROPERTIES
scale
Determines how the image will scale to fit within its containing space. Possible values:
- fill - stretches or compresses the source image to fill the target frame
- best-fill - fits the shortest side of the source image within the target frame while maintaining the original aspect ratio
- best-fit - fits the longest edge of the source image within the target frame while maintaining the original aspect ratio
- best-fit-down - same as best-fit but will not stretch the source if it is smaller than the target
- none - the source image is left unscaled
Type: String Default: best-fill
align
Align the image within its frame. Possible values:
- left
- right
- center
- top
- bottom
- top-left
- top-right
- bottom-left
- bottom-right
Type: String Default: center
parent
A jQuery Object against which the image size will be calculated. If null, the parent of the image will be used.
Type: jQuery Object Default: null
hideParentOverflow
A boolean determining if the parent should hide its overflow.
Type: Boolean Default: true
fadeInDuration
A duration in milliseconds determining how long the fadeIn animation will run when your image is scale for the firstTime.
Set it to 0 if you don't want any animation.
Type: Number or String Default: 0
rescaleOnResize
A boolean indicating if the image size should be rescaled when the window is resized.
The window size is checked using requestAnimationFrame for good performance.
Type: Boolean Default: true
callback
A function that will be call once the image has been load and scale.
Must be either a function or an object. If an object, it must has a target (an object) and an action (the name of the method in the target) as property.
Here is an example:
$images.imageScale({
callback: {
target: this,
action: 'didScale'
}
});
Type: Function or Object Default: null
debug
A number indicating the debug level :
- error
- error & warning
- error & warning & notice
Type: Number Default: 0
5. METHODS
scale
Main method. Used to scale the images.
When rescaleOnResize is set to true, this method is executed each time the windows size changes.
If rescaleOnResize is set to false, you may want to call it manually. Here is an example on how you should do it:
$image.imageScale('scale');
destroy
Removes the data for the element.
Here is an example on how you can call the destroy method:
$image.imageScale('destroy');
 JS Tutorial
JS Tutorial