- Overview
- Documents
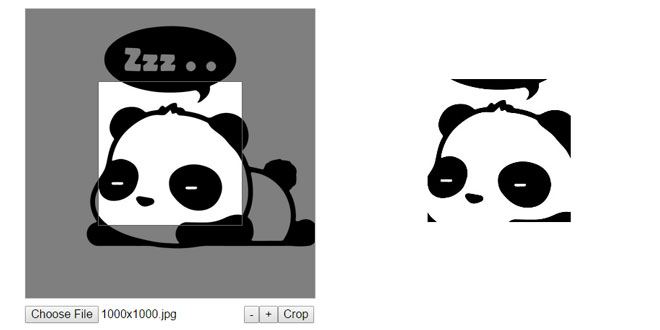
Cropimg is another cropping jQuery plugin
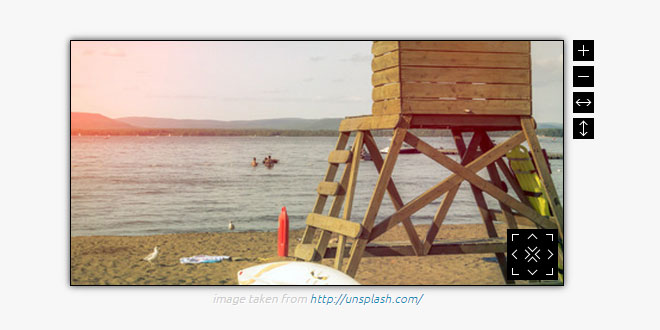
Catch image inside the box and move it. You can also zoom in or zoom out the photo by the buttons on right side.
Black elements on image, can be used to short zooming the image or move image to one of the corners, or center.
-
sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: requtize.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="/cropimg/cropimg.css" /> <script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="/cropimg/cropimg.jquery.min.js"></script>
2. HTML
<img src="cropimg.jpg" alt="crop img" class="cropimg" />
If You want, add these four input into document - plugin update values of these inputs when user change cropped area.
<input type="hidden" name="x" value="" id="ci-x" /> <input type="hidden" name="y" value="" id="ci-y" /> <input type="hidden" name="w" value="" id="ci-w" /> <input type="hidden" name="h" value="" id="ci-h" />
3. JAVASCRIPT
$(document).ready(function() {
$('img.cropimg').cropimg({
resultWidth:600,
resultHeight:300
});
});
4. OPTIONS
$(document).ready(function() {
$('img.my-image').cropimg({
maxContainerWidth: 200,
resultWidth: 300,
resultHeight: 200,
inputPrefix: 'ci-',
zoomDelay: 400,
mouseWheelZoomTimes:10,
showBtnTips: true,
btnTipsFadeTime: 100,
textBtnTipZoomIn: 'Zoom in',
textBtnTipZoomOut: 'Zoom out',
textBtnTipRTW: 'Resize to container width',
textBtnTipRTH: 'Resize to container height',
textBtnTipFPTL: 'Move image to Top Left Corner',
textBtnTipFPTC: 'Move image to Top Center',
textBtnTipFPTR: 'Move image to Top Right Corner',
textBtnTipFPCL: 'Move image to Center Left',
textBtnTipFPCC: 'Move image to Center of container',
textBtnTipFPCR: 'Move image to Center Right',
textBtnTipFPBL: 'Move image to Bottom Left Corner',
textBtnTipFPBC: 'Move image to Bottom Center',
textBtnTipFPBR: 'Move image to Bottom Right Corner',
onInit: function() {
alert('cropimg init!');
},
onChange: function(w, h, x, y) {
alert('cropimg changed: w: '+w+', h: '+h+', x: '+x+', y: '+y);
}
});
});
maxContainerWidth
Sets the maximum width of the image container. Dimensions of the crop will be calculated proportionately.
type: integer default: null
resultWidth
Width of the cropped image.
type: integer default: 100
resultHeight
Height of the cropped image.
type: integer default: 100
inputPrefix
Prefix of the inputs, where plugin introduce values of cropping.
There are four inputs with values. Begin ID of each input is the prefix from the option, and next, in sequence:
- x - X position of the cropped image on the upper left pixel.
- y - Y position of the cropped image on the upper left pixel.
- w - the width of the cropped piece of the picture.
- h - the height of the cropped piece of the picture.
zoomDelay
The time between click and hold the button of zoom, and start of zooming.
type: integer default: 400
mouseWheelZoomTimes
Define count of clicks on one of zooming buttons (in or out), when user scroll on zooming area.
Example: one mouse scroll = 10 clicks on Zoom in button.
Work only if jquery.mousewheel.js script is included.
type: integer default: 10
showBtnTips
If true, buttons tooltips will be showed on hover.
type: boolean default: true
btnTipsFadeTime
Time in miliseconds of animation of buttons tooltips.
type: integer default: 100
5. METHODS
onInit
This function is called after the initiation of the plugin. Takes no arguments.
onChange
This function is called when you change the cropped area of the image. The function takes parameters:
- x - X position of the cropped image on the upper left pixel.
- y - Y position of the cropped image on the upper left pixel.
- w - the width of the cropped piece of the picture.
- h - the height of the cropped piece of the picture.
6. TRANSLATE OPTIONS
All options, prefixed with 'text', are options used to inform user, what this button do. Example, zooming option or moving image to one of the corners.
Full list of translate options with default values:
- textBtnTipZoomIn - 'Zoom in'
- textBtnTipZoomOut - 'Zoom out'
- textBtnTipRTW - 'Resize to container width'
- textBtnTipRTH - 'Resize to container height'
- textBtnTipFPTL - 'Move image to Top Left Corner'
- textBtnTipFPTC - 'Move image to Top Center'
- textBtnTipFPTR - 'Move image to Top Right Corner'
- textBtnTipFPCL - 'Move image to Center Left'
- textBtnTipFPCC - 'Move image to Center of container'
- textBtnTipFPCR - 'Move image to Center Right'
- textBtnTipFPBL - 'Move image to Bottom Left Corner'
- textBtnTipFPBC - 'Move image to Bottom Center'
- textBtnTipFPBR - 'Move image to Bottom Right Corner'
 JS Tutorial
JS Tutorial