Download
User Rating: 3.1/5 ( 2 votes)
Bootstrap-checkbox is a checkbox component based on Bootstrap framework.
Min Requirements
-
Bootstrap 3.0.0
-
jQuery 1.9.1
Source: vsn4ik.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css">
<script src="http://code.jquery.com/jquery-2.1.1.min.js" defer></script>
<script src="dist/js/bootstrap-checkbox.min.js" defer></script>
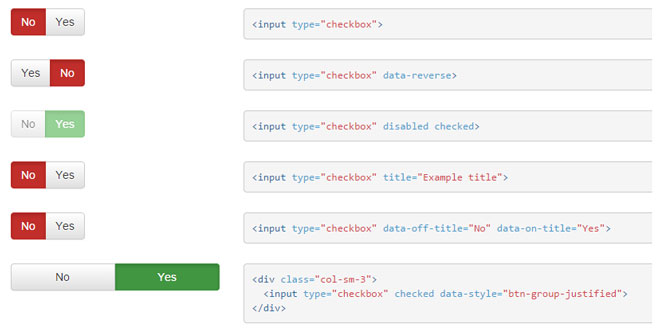
2. HTML
<input type="checkbox">
3. JAVASCRIPT
$(':checkbox').checkboxpicker();
4. OPTIONS
|
Property |
Type |
Default |
|
style |
false | string |
false |
|
defaultClass |
string |
'btn-default' |
|
disabledCursor |
false | string |
'not-allowed' |
|
offClass |
string |
'btn-danger' |
|
onClass |
string |
'btn-success' |
|
offLabel |
false | string |
'No' |
|
onLabel |
false | string |
'Yes' |
|
offIconClass |
false | string |
false |
|
onIconClass |
false | string |
false |
|
offTitle |
false | string |
false |
|
onTitle |
false | string |
false |
|
reverse |
boolean |
false |
|
warningMessage |
string |
'Please do not use bootstrap-checkbox element in label element.' |
 JS Tutorial
JS Tutorial