Download
User Rating: 0/5 ( 0 votes)
Custom Radio Checkbox is a jQuery plugin to customize native radios and checkboxes with your own design.
Features
-
Semantic HTML
-
Blazing Fast!
-
Easy to use (just include required files into your website and you're done!)
-
Supports ajax loaded content, just call $('selector').customRadioCheckbox();
Cross-browser
All versions of the following browsers are supported IE6+, FireFox, Chrome, Safari, Opera
Lightweight
Size compressed & gzipped
-
JS: 511 bytes
-
CSS: 206 bytes
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="css/custom-radio-checkbox.css" rel="stylesheet" type="text/css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="js/jquery.custom-radio-checkbox.js"></script>
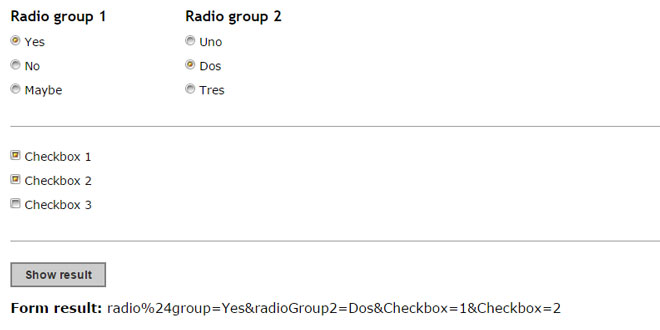
2. HTML
The <input> is inside the <label>
*important: Use the "for" attribute in the <label> to support IE6
<form method="post" action="" id="form">
<div class="fl w200 mr10">
<h2>Radio group 1</h2>
<p>
<label for="yes">
<input type="radio" name="radioGroup1" id="yes" value="Yes" />Yes
</label>
</p>
<p>
<label for="no">
<input type="radio" name="radioGroup1" id="no" value="No" />No
</label>
</p>
<p>
<label for="maybe">
<input type="radio" name="radioGroup1" id="maybe" value="Maybe" />Maybe
</label>
</p>
</div>
<div class="fl w200">
<h2>Radio group 2</h2>
<p>
<label for="uno">
<input type="radio" name="radioGroup2" id="uno" value="Uno" />Uno
</label>
</p>
<p>
<label for="dos">
<input type="radio" name="radioGroup2" id="dos" value="Dos" />Dos
</label>
</p>
<p>
<label for="tres">
<input type="radio" name="radioGroup2" id="tres" value="Tres" />Tres
</label>
</p>
</div>
<div class="separator"></div>
<!-- checkbox -->
<p>
<label for="checkbox1">
<input type="checkbox" name="Checkbox" id="checkbox1" value="1" />Checkbox 1
</label>
</p>
<p>
<label for="checkbox2">
<input type="checkbox" name="Checkbox" id="checkbox2" value="2" />Checkbox 2
</label>
</p>
<p>
<label for="checkbox3">
<input type="checkbox" name="Checkbox" id="checkbox3" value="3" />Checkbox 3
</label>
</p>
<div class="separator"></div>
<p id="submit"><input type="submit" value="Show result" /></p>
</form>
 JS Tutorial
JS Tutorial