Download
User Rating: 0/5 ( 0 votes)
jQuery standalone tristate (indeterminate) checkbox with pseudo selectors and optional value modification and .val() overwrite. Standalone, so usable for purposes other than list/tree marking.
Features
-
Simple syntax: .tristate()
-
Options to set alternative values for true, false and null state.
-
Access using val() (when alternative values specified).
-
Set state using widget-like syntax .tristate('state', true/false/null);
-
:tristate, :indeterminate and :determinate pseudo selectors included.
-
Indeterminate state can be set using indeterminate="indeterminate" attribute.
-
Alternative values can be set using checkedvalue, uncheckedvalue and indeterminatevalueattributes or options.
-
HTML attributes modified by the plugin.
-
Should support every major browser, including IE6.
Browser support
Tested with v1.0.5
-
Chrome 31
-
FireFox 25
-
Opera 17
-
Internet Explorer 10
Source: vanderlee.github.io
1. INCLUDE CSS AND JS FILES
<!-- jQuery/jQueryUI (hosted) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.0/jquery-ui.js"></script>
<!-- Markdown parser -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/pagedown/1.0/Markdown.Converter.min.js"></script>
<!-- Prettyprint -->
<link href="https://google-code-prettify.googlecode.com/svn/loader/prettify.css" rel="stylesheet" type="text/css"/>
<script src="https://google-code-prettify.googlecode.com/svn/loader/prettify.js"></script>
<script src="jquery.tristate.js"></script>
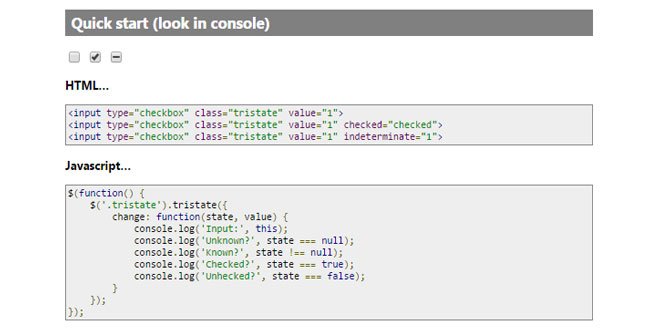
2. HTML
<input type="checkbox" class="tristate"/>
<input type="checkbox" class="tristate" checked="checked"/>
<input type="checkbox" class="tristate" indeterminate="1"/>
3. JAVASCRIPT
$(function() {
$('.tristate').tristate({
change: function(state, value) {
console.log('Input:', this);
console.log('Unknown?', state === null);
console.log('Known?', state !== null);
console.log('Checked?', state === true);
console.log('Unhecked?', state === false);
}
});
});
4. OPTIONS
-
state: true for checked, false for unchecked or null for undeterminate.
-
value: Set the value in order to set the state. Only works if values are specified for checked, uncheckedand/or indeterminate.
-
checked: The value to return for checked state. If not specified, the value in the value attribute is returned.
-
unchecked: The value to return for unchecked state. If not specified, the value in the value attribute is returned.
-
indeterminate: The value to return for indeterminate state. If not specified, the value in the value attribute is returned.
5. EVENTS
-
init(state, value): Triggered upon initialization. State can be true, false or null. Value is the value as it would be returned from .val().
-
change(state, value): Triggered whenever the state changes. State can be true, false or null. Value is the value as it would be returned from .val().
6. METHODS
-
state: Either get or set the state of the checkbox. Uses true for checked, false for unchecked or null for indeterminate state.
-
value: Get the current value or set the state by specifying the value. Setting the value only works if you have specified values (either using expando attributes or options) for the different states.
 JS Tutorial
JS Tutorial