- Overview
- Documents
BeautyTips is a jQuery tooltips plugin which uses the canvas drawing element in the HTML5 spec to dynamically draw tooltips (sometimes called "talk bubbles" or "help balloons") associated with a html element on the page. These tips are highly configurable and can be triggered in many different ways.
The canvas element is supported in modern versions of FireFox, Safari, and Opera. However, Internet Explorer needs a separate library called ExplorerCanvas included on the page in order to support canvas drawing functions. ExplorerCanvas was created by Google for use with their web apps and you can find it here.
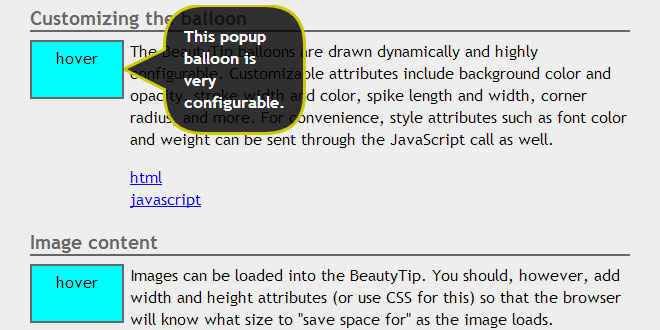
BeautyTips was written to be simple to use and pretty. All of its options are documented at the bottom of the .js file and defaults can be overwritten globally for the entire page, or individually for each target element (more about this in the wrap up section).
BeautyTips has been tested with jQuery 1.2.6 and 1.3 on Firefox 3.x, Safari 3.x (also works on iPhone!), IE 6.x+, and Opera 8+, but I'm sure other canvas-capable browsers will work as well.
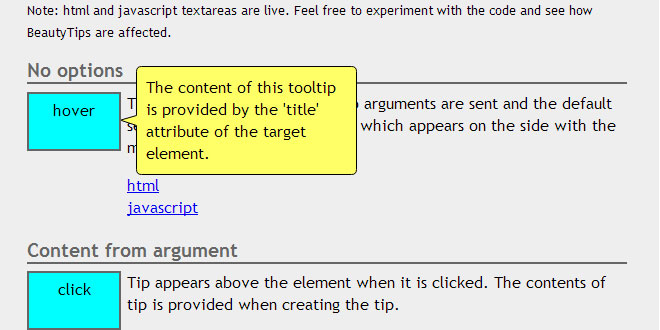
By default each tooltip will be positioned on the side of the target element which has the most free space. This is affected by the scroll position and size of the current window, so each Beauty Tip is redrawn each time it is displayed. It may appear above an element at the bottom of the page, but when the page is scrolled down (and the element is at the top of the page) it will appear below it. Additionally, positions can be forced or a preferred order can be defined.
 JS Tutorial
JS Tutorial