Download
User Rating: 4.9/5 ( 2 votes)
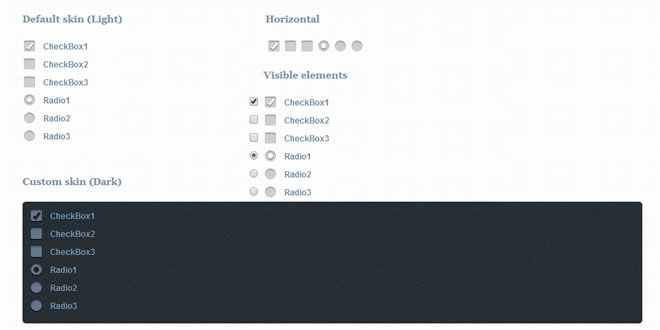
Description
✓ Support all modern browsers and IE7 or above
✓ No need CSS
✓ Class prefix to prevent conflict with classes from other CSS files
✓ Full style control with JS
✓ Multiple instances
And more and more...
Source: artdesign-bg.com
1. INCLUDE JS FILES
<script type="text/javascript" src="JS/jQuery.js"></script>
<script type="text/javascript" src="JS/jQueryArtDesignRadioCheckBox.js"></script>
2. HTML
<input type="checkbox" name="CheckBox1" id="CheckBox1" value="CheckBox1" checked="checked"/>
<label for="CheckBox1">CheckBox1</label>
<input type="checkbox" name="CheckBox2" id="CheckBox2" value="CheckBox2"/>
<label for="CheckBox2">CheckBox2</label>
<input type="checkbox" name="CheckBox3" id="CheckBox3" value="CheckBox3"/>
<label for="CheckBox3">CheckBox3</label>
<input type="radio" name="Radio" id="Radio1" value="Radio1" checked="checked"/>
<label for="Radio1">Radio1</label>
<input type="radio" name="Radio" id="Radio2" value="Radio2"/>
<label for="Radio2">Radio2</label>
<input type="radio" name="Radio" id="Radio3" value="Radio3"/>
<label for="Radio3">Radio3</label>
3. JAVASCRIPT
$(document).ready(function() {
$("#ArtDesignRadioCheckBox").ArtDesignRadioCheckBox();
});
 JS Tutorial
JS Tutorial