Download
User Rating: 0/5 ( 0 votes)
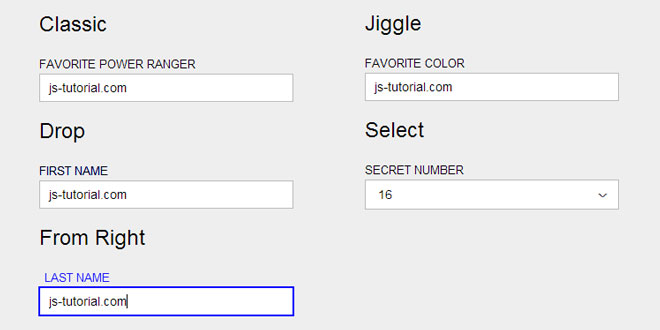
flyLabel.js is a flexible floating form labels to make your boring placeholders super fly. With flyLabel.js, it's easy to trigger custom behaviors on form labels. It's not the goal of this plugin to look like the FloatLabel concept. In fact, the goal is not to look like anything at all. The style, transitions, and animations are all determined by CSS.
Source: athaeryn.github.io
1. INCLUDE JS FILES
<script src="/demo/vendor/jquery.min.js"></script>
<script src="/dist/flyLabel.min.js"></script>
2. HTML
<input type="text" name="classic" class="fly-input" placeholder="Favorite Power Ranger">
3. JAVASCRIPT
if (Modernizr.input.placeholder) {
$('body').flyLabels();
}
4. CSS
.classic {
opacity: 0;
top: 2em;
z-index: -1;
}
.classic.is-active {
opacity: 1;
top: 1em;
z-index: 1;
}
 JS Tutorial
JS Tutorial