- Overview
- Documents
- Demos
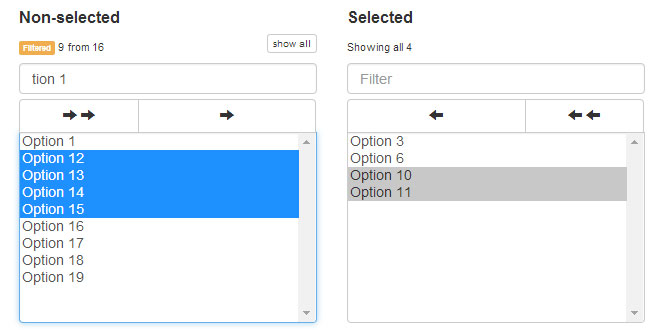
Bootstrap Dual Listbox is a responsive dual listbox widget optimized for Twitter Bootstrap. It works on all modern browsers and on touch devices.
Source: virtuosoft.eu
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> <script src="dist/jquery.bootstrap-duallistbox.min.js"></script> <link rel="stylesheet" type="text/css" href="../src/bootstrap-duallistbox.css">
2. HTML
<form id="demoform" action="#" method="post">
<select multiple="multiple" size="10" name="duallistbox_demo1[]">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3" selected="selected">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
<option value="option6" selected="selected">Option 6</option>
<option value="option7">Option 7</option>
<option value="option8">Option 8</option>
<option value="option9">Option 9</option>
<option value="option0">Option 10</option>
</select>
<br>
<button type="submit" class="btn btn-default btn-block">Submit data</button>
</form>
3. JAVASCRIPT
var demo1 = $('select[name="duallistbox_demo1[]"]').bootstrapDualListbox();
$("#demoform").submit(function() {
alert($('[name="duallistbox_demo1[]"]').val());
return false;
});
4. OPTIONS
When calling $("#element").bootstrapDualListbox() you can pass a parameters object with zero or more of the following:
| OPTION | DESCRIPTION |
|---|---|
| bootstrap2Compatible | false: set this to true if you want graphic compatibility with Bootstrap 2. |
| filterTextClear | 'show all': the text for the "Show All" button. |
| filterPlaceHolder | 'Filter': the placeholder for the input element for filtering elements. |
| moveSelectedLabel | 'Move selected': the label for the "Move Selected" button. |
| moveAllLabel | 'Move all': the label for the "Move All" button. |
| removeSelectedLabel | 'Remove selected': the label for the "Remove Selected" button. |
| removeAllLabel | 'Remove all': the label for the "Remove All" button. |
| moveOnSelect | true: determines whether to move options upon selection. This option is forced to true on the Android browser. |
| preserveSelectionOnMove | false: can be 'all' (for selecting both moved elements and the already selected ones in the target list) or 'moved' (for selecting moved elements only) |
| selectedListLabel | false: can be a string specifying the name of the selected list. |
| nonSelectedListLabel | false: can be a string specifying the name of the non selected list. |
| helperSelectNamePostfix | '_helper': The added selects will have the same name as the original one, concatenated with this string and 1 (for the non selected list, e.g. element_helper1) or 2 (for the selected list, e.g. element_helper2). |
| selectorMinimalHeight | 100: represents the minimal height of the generated dual listbox. |
| showFilterInputs | true: whether to show filter inputs. |
| nonSelectedFilter | '': initializes the dual listbox with a filter for the non selected elements. This is applied only if showFilterInputs is set totrue. |
| selectedFilter | '': initializes the dual listbox with a filter for the selected elements. This is applied only if showFilterInputs is set to true. |
| infoText | 'Showing all {0}': determines which string format to use when all options are visible. Set this to false to hide this information. Remember to insert the {0} placeholder. |
| infoTextFiltered | '<span class="label label-warning">Filtered</span> {0} from {1}': determines which element format to use when some element is filtered. Remember to insert the {0} and {1} placeholders. |
| infoTextEmpty | 'Empty list': determines the string to use when there are no options in the list. |
| filterOnValues | false: set this to true to filter the options according to their values and not their HTML contents. |
5. METHODS
You can modify the behavior and aspect of the dual listbox by calling its methods, all of which accept a value and a refresh option. The value determines the new parameter value, while refresh (optional, defaults to false) tells whether to update the plugin UI or not.
To call methods on the dual listbox instance, use the following syntax:
$(selector).bootstrapDualListbox(methodName, parameter);
Note: when making multiple chained calls to the plugin, set refresh to true to the last call only, in order to make a unique UI change; alternatively, you can also call the refresh method as your last one.
Here are the available methods:
| METHOD | DESCRIPTION |
|---|---|
| refresh() | update the plugin element UI. |
| destroy() | restore the original select element and delete the plugin element. |
| getContainer() | get the container element. |
| setBootstrap2Compatible(value, refresh) | change the bootstrap2Compatible parameter. |
| setFilterTextClear(value, refresh) | change the filterTextClear parameter. |
| setFilterPlaceHolder(value, refresh) | change the filterPlaceHolder parameter. |
| setMoveSelectedLabel(value, refresh) | change the moveSelectedLabel parameter. |
| setMoveAllLabel(value, refresh) | change the moveAllLabel parameter. |
| setRemoveSelectedLabel(value, refresh) | change the removeSelectedLabel parameter. |
| setRemoveAllLabel(value, refresh) | change the removeAllLabel parameter. |
| setMoveOnSelect(value, refresh) | change the moveOnSelect parameter. |
| setPreserveSelectionOnMove(value, refresh) | change the preserveSelectionOnMove parameter. |
| setSelectedListLabel(value, refresh) | change the selectedListLabel parameter. |
| setNonSelectedListLabel(value, refresh) | change the nonSelectedListLabel parameter. |
| setHelperSelectNamePostfix(value, refresh) | change the helperSelectNamePostfix parameter. |
| setSelectOrMinimalHeight(value, refresh) | change the selectOrMinimalHeight parameter. |
| setShowFilterInputs(value, refresh) | change the showFilterInputs parameter. |
| setNonSelectedFilter(value, refresh) | change the nonSelectedFilter parameter. |
| setSelectedFilter(value, refresh) | change the selectedFilter parameter. |
| setInfoText(value, refresh) | change the infoText parameter. |
| setInfoTextFiltered(value, refresh) | change the infoTextFiltered parameter. |
| setInfoTextEmpty(value, refresh) | change the infoTextEmpty parameter. |
| setFilterOnValues(value, refresh) | change the filterOnValues parameter. |
http://www.virtuosoft.eu/code/bootstrap-duallistbox/
 JS Tutorial
JS Tutorial