Download
User Rating: 0/5 ( 0 votes)
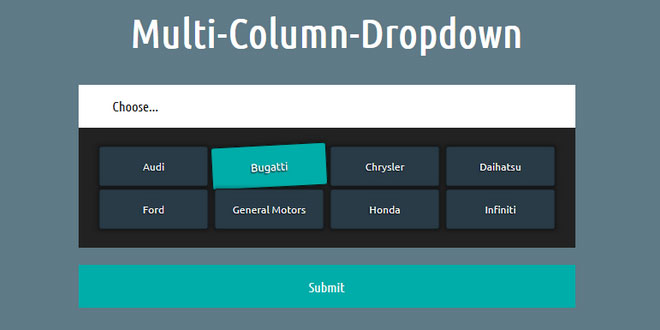
Multi Column Select Box is Simple plugin that will hide the Select control and then display a multicolumn dropdown (css)
Tested on
-
IE7+
-
Safari
-
Firefox
-
Chrome
Source: djsmithme.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="Multi-Column-Select/Multi-Column-Select.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.1/jquery.min.js"></script>
<script src="Multi-Column-Select/Multi-Column-Select.js"></script>
2. HTML
<form action="test.php" method="GET">
<div class="selectcontrol">
<select name="car">
<option value="Audi">Audi</option>
<option value="Bugatti">Bugatti</option>
<option value="Chrysler">Chrysler</option>
<option value="Daihatsu">Daihatsu</option>
<option value="Ford">Ford</option>
<option value="GM">General Motors</option>
<option value="Honda">Honda</option>
<option value="Infiniti">Infiniti</option>
<option value="Jeep">Jeep</option>
<option value="Kia">Kia</option>
</select>
</div>
<input type="submit" value="Submit" />
</form>
3. JAVASCRIPT
$(".selectcontrol").MultiColumnSelect({
menuclass : 'multicolumnselect', // class given to control
openmenu : 'openmenubutton', // used to toggle menu open/closed
openmenutext : 'Choose', // Text for toggle menu button
menucontainer : 'menucontainer', // Container Class
menuitem : 'menuitem', // Item Class
hideclass : 'hidden', // hide Class
openclass : 'open', // Open Class
clearclass : 'clear', // Clear Class
duration : 200 // Animation Duration
});
4. CSS
.openmenubutton{
}
.menucontainer{
overflow:hidden;
display:none;
}
.menuitem{
}
 JS Tutorial
JS Tutorial