- Overview
- Documents
JavaScript Slideshow for Agile Development
Implement your slideshow with the Agile Carousel JQuery plugin. Highly customizable so you can build according to your requirements. JSON data format is used to provide easier integration with external data or data from your CMS. Use it for agile web development. This is an all new version written from scratch. JQuery UI effects and the ability to read files on the dedicated server are no longer included. New features are added, such as "Control Sets" which allow for a more customizable setup. Now posted on Github for faster development.
Usage
Add a div to your page in the location where you would like to add your slideshow. Invoke the plugin as shown below. Provide data in JSON format as shown below. See the "Settings" section at the bottom of the page for available settings. See the "Single Page Examples" (above) for more implementation examples.
Invoke the Plugin
<link rel="stylesheet" href="agile_carousel.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.js"></script>
<script src="agile_carousel/agile_carousel.a1.1.js"></script>
<script>
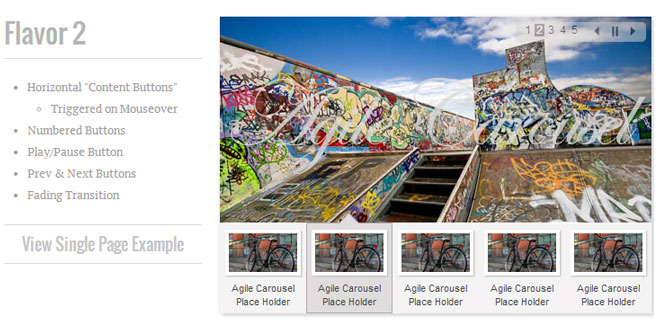
// Code used for "Flavor 2" example (above)
$.getJSON("agile_carousel/agile_carousel_data.php", function(data) {
$(document).ready(function(){
$("#flavor_2").agile_carousel({
// required settings
carousel_data: data,
carousel_outer_height: 330,
carousel_height: 230,
slide_height: 230,
carousel_outer_width: 480,
slide_width: 480,
// end required settings
transition_type: "fade",
transition_time: 600,
timer: 3000,
continuous_scrolling: true,
control_set_1: "numbered_buttons,previous_button,
... (continues on same line)... pause_button,next_button",
control_set_2: "content_buttons",
change_on_hover: "content_buttons"
});
});
});
</script>
Data
// Data retrieved from
// http://www.agilecarousel.com/agile_carousel/agile_carousel_data.php
// by $getJSON
[{
"content": "<div class='slide_inner'><a class=' continues... ",
"content_button": "<div class='thumb'><img src=' coninues... "
}, {
... add more object members as needed
// See http://www.agilecarousel.com/agile_carousel/agile_carousel_data.php
// for complete data
}]
- Should be valid JSON.
-
Object Members should include:
- content (required): The content per slide such as images and text. Can include html.
-
content_button (optional): HTML content for each "content_button".
- See buttons on bottom of "Flavor 2" example. Those are "Content Buttons".
- See "Controls" list (below) for definition of Content Button.
Settings
Required and Optional settings for the plugin invocation object. The Controls section lists the different control types that can be used as values for the "control_set_[x]" and "no_control_set" values.
Required Settings
- carousel_data: Variable whose value is JSON formatted data, see Data section above.
- carousel_outer_height: Integer. The inline CSS height added to the element that the plugin is invoked on.
- carousel_height: Integer. The inline CSS height added to the div that wraps all slides (div class="slides").
- slide_height: Integer. The inline CSS height added to the div which wraps each slide.
-
carousel_outer_width: Integer. The inline CSS width added to the element that the plugin is invoked on.
- There is no "carousel_width" setting because that value is automatically set (number_slides_visible * slide_width).
- slide_width: The inline CSS width added to the div which wraps each slide.
Optional Settings
-
transition_type: "fade" or "slide". Default is "slide".
- "fade" works only when number_slides_visible equals 1.
- transition_time: Integeger in miliseconds. Default is 600.
- timer: Integeger in miliseconds. Default is 0.
-
continuous_scrolling: Booleen. Default is false.
- Allowed only when number_slides_visible equals 1.
-
number_slides_visible: Integer.
- Gives ability to show multiple slides at once.
- see Multiple Slides Visible example (above).
- change_on_hover: Comma separated list of control types where transition should be triggered by mouseover.
- persistent_content: Content that should be added to div class="agile_carousel".
-
control_set_1: Comma separated list of controls. See "Controls" list below.
- Controls will be added to the same div (ex = <div class='control_set_1'…) in the order specified.
- control_set_2: … (works same as above)
- control_set_3: …
- control_set_4: …
- control_set_5: …
- no_control_set: Comma separated list of controls that should be added to div class="agile_carousel".
Controls
- numbered_buttons: One numbered button displayed per slide
- group_numbered_buttons: One numbered button listed per x number_slides_visible
-
content_buttons: Adds buttons which contain the content specified in the "content_button" property value of the JSON data.
- see Flavor 2 & Flavor 3 examples (above).
- see Data section (above).
- pause: play/pause button
- previous_button: previous button
- next_button: next button
- hover_previous_button: previous button which appears on mouseover
-
hover_next_button: next button which appears on mouseover
- See Flavor 1 example (above).
- slide_count: total number of slides
- current_slide_number: current slide number
 JS Tutorial
JS Tutorial