Download
User Rating: 0/5 ( 0 votes)
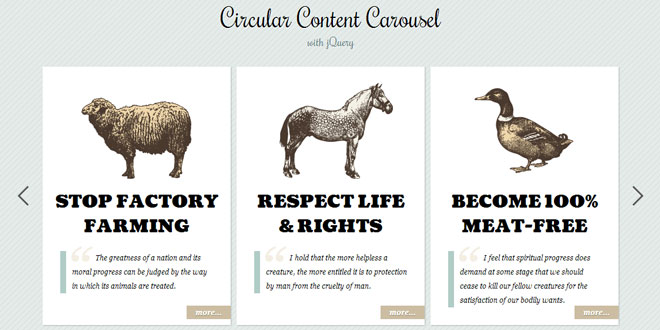
CIRCULAR CONTENT CAROUSEL WITH JQUERY
Today we want to share a simple circular content carousel with you. The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the "more" link, the respective item moves to the left and a content area will slide out. Now we can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original posi
Today we want to share a simple circular content carousel with you. The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the “more” link, the respective item moves to the left and a content area will slide out. Now we can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original position.
THE HTML STRUCTURE
The structure consists of a main container and a wrapper for the items. Each item contains
<div id="ca-container" class="ca-container">
<div class="ca-wrapper">
<div class="ca-item ca-item-1">
<div class="ca-item-main">
<div class="ca-icon"></div>
<h3>Stop factory farming</h3>
<h4>
<span class="ca-quote">“</span>
<span>Some text...</span>
</h4>
<a href="#" class="ca-more">more...</a>
</div>
<div class="ca-content-wrapper">
<div class="ca-content">
<h6>Animals are not commodities</h6>
<a href="#" class="ca-close">close</a>
<div class="ca-content-text">
<p>Some more text...</p>
</div>
<ul>
<li><a href="#">Read more</a></li>
<li><a href="#">Share this</a></li>
<li><a href="#">Become a member</a></li>
<li><a href="#">Donate</a></li>
</ul>
</div>
</div>
</div>
<div class="ca-item ca-item-2">
...
</div>
...
</div><!-- ca-wrapper -->
</div><!-- ca-container -->
The initial view of the content carousel:

When we click on “more…”, another content area will slide out and move the respective item to the left:

The default options are the following:
$('#ca-container').contentcarousel({
// speed for the sliding animation
sliderSpeed : 500,
// easing for the sliding animation
sliderEasing : 'easeOutExpo',
// speed for the item animation (open / close)
itemSpeed : 500,
// easing for the item animation (open / close)
itemEasing : 'easeOutExpo',
// number of items to scroll at a time
scroll : 1
});
 JS Tutorial
JS Tutorial