Download
Demo
- Overview
- Documents
User Rating: 4.7/5 ( 1 votes)
Your Rating:
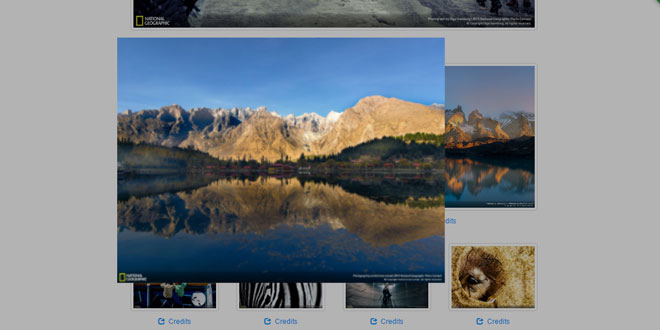
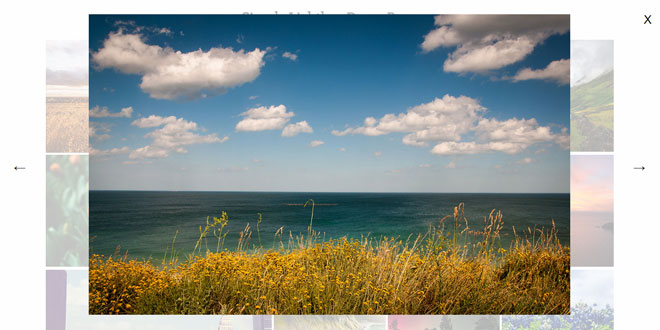
Zoomify is a jQuery plugin for simple lightboxes with zoom effect.
Source: github.com
1. INCLUDE JS FILES
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <script src="js/vendor/zoomify/dist/zoomify.min.js"></script> <link href="css/vendor/zoomify/dist/zoomify.min.css" rel="stylesheet">
2. HTML
<img src="http://js-tutorial.com/upload/images/scrollbar/scrollbear/scrollbear.jpg" class="zoomify">
3. JAVASCRIPT
$('.zoomify').zoomify({ duration: 1000 }); // 1s duration
4. OPTIONS
| Property | Type | Default | Description |
|---|---|---|---|
| duration | integer | 200 | Transition duration in milliseconds. |
| easing | string | "linear" | Transition property name. |
| scale | float | 0.9 | If the image is bigger than the size of the page, it represent the maximum zoom scale according to page width/height (from 0 to 1). |
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-duration="".
5. METHODS
| Method | Description |
|---|---|
| zoom | Starts a zoom-in or a zoom-out transformation depending on the state of the image. |
| zoomIn | Starts a zoom-in transformation. |
| zoomOut | Starts a zoom-out transformation. |
| reposition | Calculates the correct position of the image and moves it at the center of the visible part of page. |
Example of call the zoomIn() method:
$('#myImage').zoomify('zoomIn');
6. EVENTS
| Event | Description |
|---|---|
| zoom-in.zoomify | Fired before each zoom-in transformation. |
| zoom-in-complete.zoomify | Fired after each zoom-in transformation. |
| zoom-out.zoomify | Fired before each zoom-out transformation. |
| zoom-out-complete.zoomify | Fired after each zoom-out transformation. |
$('#myImage').on('zoom-in.zoomify', function () {
// do something...
});
 JS Tutorial
JS Tutorial