Download
Demo
- Overview
- Documents
User Rating: 3.8/5 ( 1 votes)
Your Rating:
rmodal.js is a simple modal dialog with no external dependencies
- A simple modal dialog
- Plain JavaScript only - no dependencies
- IE9+ supported
- Less than 1KB when gzipped and minified
- Animate.css friendly
- Fully unit tested
Source: github.com
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" /> <link rel="stylesheet" href="animate.css" type="text/css" /> <link rel="stylesheet" href="rmodal.css" type="text/css" /> <script type="text/javascript" src="rmodal.js"></script>
2. HTML
<a href="#" id="showModal" class="btn btn-success">Show modal</a>
<div id="modal" class="modal">
<div class="modal-dialog animated">
<div class="modal-content">
<form class="form-horizontal" method="get">
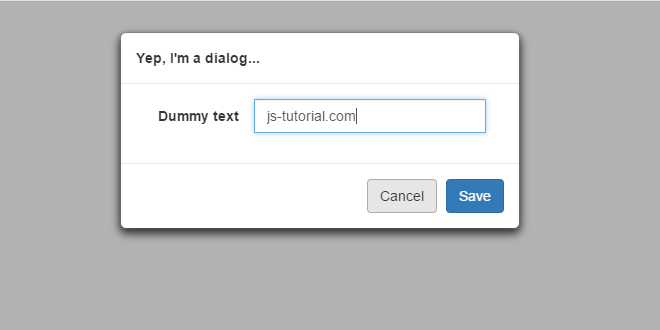
<div class="modal-header">
<strong>Yep, I'm a dialog...</strong>
</div>
<div class="modal-body">
<div class="form-group">
<label for="dummyText" class="control-label col-xs-4">Dummy text</label>
<div class="input-group col-xs-7">
<input type="text" name="dummyText" id="dummyText" class="form-control" />
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-default" type="button" onclick="modal.close();">Cancel</button>
<button class="btn btn-primary" type="submit" onclick="modal.close();">Save</button>
</div>
</form>
</div>
</div>
</div>
3. JAVASCRIPT
window.onload = function() {
var modal = new RModal(document.getElementById('modal'), {
//content: 'Abracadabra'
beforeOpen: function(next) {
console.log('beforeOpen');
next();
}
, afterOpen: function() {
console.log('opened');
}
, beforeClose: function(next) {
console.log('beforeClose');
next();
}
, afterClose: function() {
console.log('closed');
}
// , bodyClass: 'modal-open'
// , dialogClass: 'modal-dialog modal-dialog-lg'
// , dialogOpenClass: 'animated fadeIn'
// , dialogCloseClass: 'animated fadeOut'
// , focus: ['input.form-control', 'textarea', 'button.btn-primary']
});
window.addEventListener('resize', function() {
modal.resize();
}, false);
document.addEventListener('keydown', function(ev) {
if (ev.which == 27) {
modal.close();
}
}, false);
document.getElementById('showModal').addEventListener("click", function(ev) {
ev.preventDefault();
modal.open();
}, false);
window.modal = modal;
}
 JS Tutorial
JS Tutorial