Download
- Overview
- Documents
- Demos
User Rating: 4.7/5 ( 1 votes)
Your Rating:
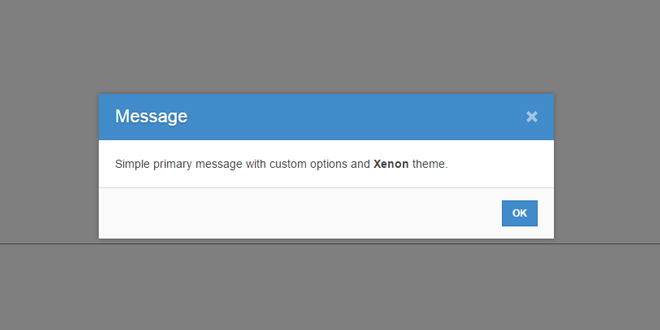
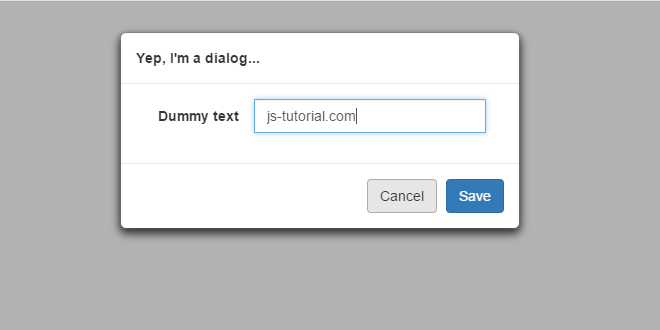
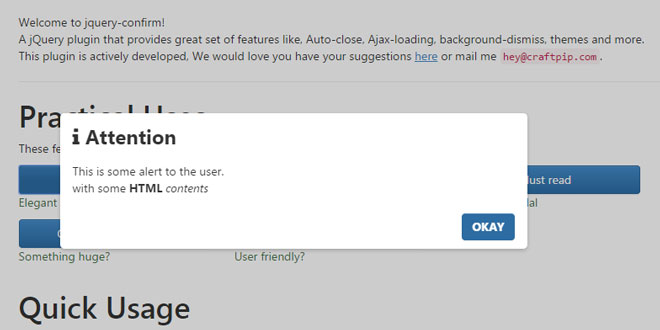
jquery.modal is a simple jquery Modal boxes, alert, prompt, confirm, themes, buttons, animations, responsive and many other options included.
- sex shop
sex shop
sex shop
sex shop
sex shop
seks shop
spanish fly
psikolog
sohbet numara
sohbet hatti
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="jquery.modal.css" type="text/css" rel="stylesheet" /> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery.modal.min.js"></script>
2. HTML
<a href="#" id="alert">Alert</a>
3. JAVASCRIPT
$(document).ready(function(e) {
//alert
$('a#alert').click(function(){
modal({
type : 'alert',
title : 'Alert',
text : "Simple Message!"
});
});
});
4. OPTIONS
modal({
type: 'inverted', //Type of Modal Box (alert | confirm | prompt | success | warning | error | info | inverted | primary)
title: 'Message', //Modal Title
text: 'Text', //Modal HTML Content
size: 'normal', //Modal Size (normal | large | small)
buttons: [{
text: 'OK', //Button Text
val: 'ok', //Button Value
eKey: true, //Enter Keypress
addClass: 'btn-light-blue', //Button Classes (btn-large | btn-small | btn-green | btn-light-green | btn-purple | btn-orange | btn-pink | btn-turquoise | btn-blue | btn-light-blue | btn-light-red | btn-red | btn-yellow | btn-white | btn-black | btn-rounded | btn-circle | btn-square | btn-disabled)
onClick: function(dialog) {
console.log(dialog);
alert('Look in console!');
return true;
}
}, ],
center: true, //Center Modal Box?
autoclose: false, //Auto Close Modal Box?
callback: null, //Callback Function after close Modal (ex: function(result){alert(result);})
onShow: function(r) {}, //After show Modal function
closeClick: true, //Close Modal on click near the box
closable: true, //If Modal is closable
theme: 'atlant', //Modal Custom Theme (xenon | atlant | reseted)
animate: false, //Slide animation
background: 'rgba(0,0,0,0.35)', //Background Color, it can be null
zIndex: 1050, //z-index
buttonText: {
ok: 'OK',
yes: 'Yes',
cancel: 'Cancel'
},
template: '<div class="modal-box"><div class="modal-inner"><div class="modal-title"><a class="modal-close-btn"></a></div><div class="modal-text"></div><div class="modal-buttons"></div></div></div>',
_classes: {
box: '.modal-box',
boxInner: ".modal-inner",
title: '.modal-title',
content: '.modal-text',
buttons: '.modal-buttons',
closebtn: '.modal-close-btn'
}
});
- type is type of Modal Box, can be : alert | confirm | prompt | success | warning | error | info | primary | inverted.
- title is title of modal, if is null - title div will disappear
- text is modal inner HTML content
- buttons is an array with buttons. Each button is in an object array and contais: text, val, addClass: Class for button(btn-large | btn-small | btn-green | btn-light-green | btn-purple | btn-orange | btn-pink | btn-turquoise | btn-blue | btn-light-blue | btn-light-red | btn-red | btn-yellow | btn-white | btn-black | btn-rounded | btn-circle | btn-square | btn-disabled), onClick(return){} callback('return' contains is an object with keys: bObj - button clicked, bOpts - info abou clicked button from options, val - button value; methods: getContet, getTitle, getModal, setClosable, setContent, setTitle; if function returns false - modal will not disappear)
- center Center align?, can be true or false
- autoclose Autoclose Modal?, can be true or false,
- callback Callback function after modal close, it has a parameter with value and if function returns false, modal will not disappear
- onShow After modal appearing, it has a parameter with modal object
- closeClick On click near the modal box, close it
- closable Enable Modal closing
- animate Enable slide Animation
- theme Custom class for your modal (xenon | atlant | reseted)
- background Background Color of modal overlay
- zIndex Modal z-index
- buttonText Custom text for alert, confirm and prompt modals
- template Custom modal template
- _classes An object with each class name from modal box
http://creativedream.net/plugins/jquery.modal/
 JS Tutorial
JS Tutorial