Download
- Overview
- Documents
- Demos
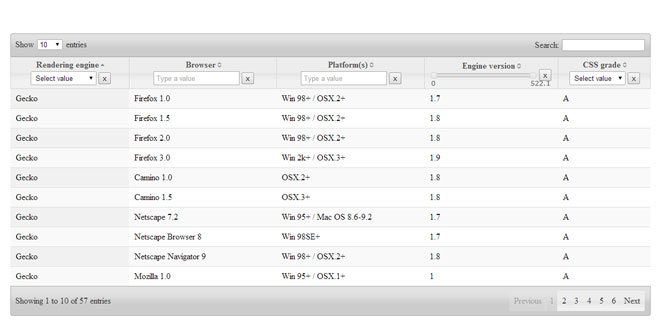
Yet Another DataTables Column Filter (yadcf) is a jQuery plug-in allows the user to easily add filter components to table columns, the plug-in works on top of the DataTables jQuery plug-in.
Features:
- Support DataTables 1.10.0-beta.2
-
Various filter options:
- select input
- multiple selection input
- text input
- autocomplete input - make use of the jQuery UI Autocomplete widget (with some enhancements)
- date input - make use of the jQuery UI Datepicker widget (with some enhancements)
- range of numbers
- range of numbers with slider widget - make use of the jQuery UI Slider widget (with some enhancements)
- range of dates - make use of the jQuery UI Datepicker widget (with some enhancements)
-
Parsing various types of columns:
- plain text
- plain text with delimiter
- one or more HTML elements with the ability to extract text / value / id from each HTML element
- Multiple tables support
-
CSS support:
- each filter element has got a css style class , so its style can be easily overridden
- Reset button for filter:
- next to each filter a reset button will appear (this button allows the user to reset the filter)
-
Filter in use visual notification:
- when a certain filter is being used it will be highlighted (the color of highlight can easily be changed with css)
-
Miscellaneous:
- integration with the Chosen plugin (for single and multiple select)
- filter delay (for text filter)
- predefined data source for filter (array of strings or objects)
- mData support (including deeply nested objects)
- ability to place the filter in an external html element (for example: inside a div element)
- ability to control matching mode of the filter (Possible values: contains / exact / startsWith)
- change the filter's default label (Select value, etc)
- change the filter's reset button text (x, clear etc)
- define how the values in the filter will be sorted
- define the order in which the values in the filter will be sorted
- support all major browser (including IE8)
- define in which date format the date will be parsed and displayed in datepicker widget
- support aoColumns { "bVisible": false }
- support for case sensitive filtering
-
External API functions:
- exFilterColumn: Allows to trigger filter/s externally/programmatically (support ALL filter types!!!) , perfect for showing table with pre filtered columns
- exGetColumnFilterVal: Allows to retreive column current filtered value (support ALL filter types!!!)
-
Notable datatables API support
- bStateSave / bDeferRender
Source: github.com
 JS Tutorial
JS Tutorial