Download
User Rating: 3.4/5 ( 7 votes)
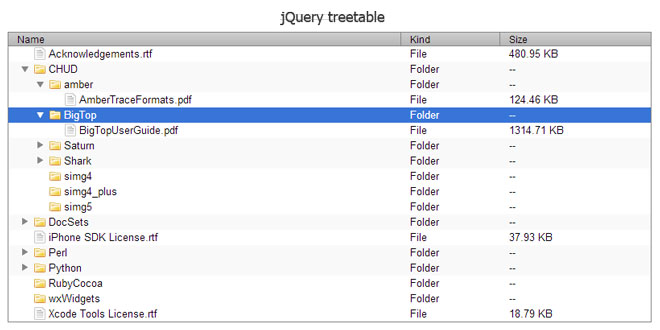
jQuery treetable is a plugin for jQuery, the 'Write Less, Do More, JavaScript Library'. With this plugin you can display a tree in an HTML table, e.g. a directory structure or a nested list. Why not use a list, you say? Because lists are great for displaying a tree, and tables are not. Oh wait, but this plugin uses tables, doesn't it? Yes. Why do I use a table to display a list? Because I need multiple columns to display additional data besides the tree.
Unobtrusiveness
One of the goals of jQuery treetable is to be as unobtrusive as possible. Being 'unobtrusive' is very cool nowadays, so that was an important requirement. But it is cool for a reason: it keeps your HTML documents clean and it allows the code to degrade nicely when Javascript is not available.
The treetable plugin only requires that you add specific data attributes to every row that is part of your tree. The plugin uses these attributes to determine what your tree looks like. Otherwise, it would have to guess the structure of the tree and it wouldn't be very successful in doing that.
Features
-
It can display a tree of data in a table column.
-
It does this as unobtrusively as possible.
-
It allows branches to be collapsed and expanded (think of how a directory structure works in most file explorers).
-
It allows unlimited tree depth.
-
It uses the lightweight jQuery Javascript libray.
Source: ludo.cubicphuse.nl
1. INCLUDE CSS AND JS FILES
<link href="path/to/jquery.treetable.css" rel="stylesheet" type="text/css" />
<script src="path/to/jquery.js"></script>
<script src="path/to/jquery.treetable.js"></script>
2. HTML
<table id="example-basic">
<caption>Basic jQuery treetable Example</caption>
<thead>
<tr>
<th>Tree column</th>
<th>Additional data</th>
</tr>
</thead>
<tbody>
<tr data-tt-id="1">
<td>Node 1: Click on the icon in front of me to expand this branch.</td>
<td>I live in the second column.</td>
</tr>
<tr data-tt-id="1.1" data-tt-parent-id="1">
<td>Node 1.1: Look, I am a table row <em>and</em> I am part of a tree!</td>
<td>Interesting.</td>
</tr>
<tr data-tt-id="1.1.1" data-tt-parent-id="1.1">
<td>Node 1.1.1: I am part of the tree too!</td>
<td>That's it!</td>
</tr>
<tr data-tt-id="2">
<td>Node 2: I am another root node, but without children</td>
<td>Hurray!</td>
</tr>
</tbody>
</table>
You should add a unique data-tt-id attribute to each of the rows in your table, for example 'node-x'. Then you add a data-tt-parent-id attribute to each child of a node, give this class a value of 'node-x'. The node-x part should be the same as the data-tt-id of its parent. Do you still follow me? Let me show you an example of a very simple tree: a single parent with a single child.
Please note that the plugin expects the rows in the HTML table to be in the same order in which they should be displayed in the tree. For example, suppose you have three nodes: A, B (child of node A) and C (child of node B). If you create rows for these nodes in your HTML table in the following order A - C - B, then the tree will not display correctly. You have to make sure that the rows are in the order A - B - C.
3. JAVASCRIPT
$("#example-basic").treetable({ expandable: true });
4. OPTIONS
|
Setting |
Type |
Default |
Description |
|
branchAttr |
string |
"ttBranch" |
Optional data attribute that can be used to force the expander icon to be rendered on a node. This allows us to define a node as a branch node even though it does not have children yet. This translates to a data-tt-branchattribute in your HTML. |
|
clickableNodeNames |
bool |
false |
Set to true to expand branches not only when expander icon is clicked but also when node name is clicked. |
|
column |
int |
0 |
The number of the column in the table that should be displayed as a tree. |
|
columnElType |
string |
"td" |
The types of cells that should be considered for the tree (td, th or both). |
|
expandable |
bool |
false |
Should the tree be expandable? An expandable tree contains buttons to make each branch with children collapsible/expandable. |
|
expanderTemplate |
string |
<a href="#"> </a> |
The HTML fragment used for the expander. |
|
indent |
int |
19 |
The number of pixels that each branch should be indented with. |
|
indenterTemplate |
string |
<span class="indenter"></span> |
The HTML fragment used for the indenter. |
|
initialState |
string |
"collapsed" |
Possible values: "expanded" or "collapsed". |
|
nodeIdAttr |
string |
"ttId" |
Name of the data attribute used to identify node. Translates to data-tt-id in your HTML. |
|
parentIdAttr |
string |
"ttParentId" |
Name of the data attribute used to set parent node. Translates to data-tt-parent-id in your HTML. |
|
stringCollapse |
string |
"Collapse" |
For internationalization. |
|
stringExpand |
string |
"Expand" |
For internationalization. |
5. EVENTS
|
Setting |
Type |
Default |
Description |
|
onInitialized |
function |
null |
Callback function fired when the tree has been initialized. |
|
onNodeCollapse |
function |
null |
Callback function fired when a branch is collapsed. |
|
onNodeExpand |
function |
null |
Callback function fired when a branch is expanded. |
|
onNodeInitialized |
function |
null |
Callback function fired when a node has been initialized. |
6. API
Plugin Function
The treetable() function accepts the following arguments:
-
options (optional)
-
A Javascript object of configuration settings as described.
-
force (optional)
-
Pass the boolean true to force reinitialization of the tree.
Additional Functions
Use the following functions to manipulate the tree programmatically. Calling a function should be done through thetreetable() function. For example, to collapse node '42' use $("#tree").treetable("collapseNode", "42").
-
collapseAll()
-
Collapse all nodes at once.
-
collapseNode(id)
-
Collapse a single node, identified by id.
-
expandAll()
-
Expand all nodes at once.
-
expandNode(id)
-
Expand a single node, identified by id.
-
loadBranch(node, rows)
-
Load additional rows (HTML <tr>s) into the tree, with parent node. If node is null rows will be added as root nodes.
-
move(nodeId, destinationId)
-
Move node nodeId to new parent with destinationId.
-
node(id)
-
Select a node from the tree. Returns a TreeTable.Node object.
-
removeNode(id)
-
Remove a node and all its descendants from the tree.
-
reveal(id)
-
Reveal a node in the tree.
-
sortBranch(node), sortBranch(node, columnOrFunction)
-
Sort node's children alphabetically. Defaults to sorting on the values in the configured tree column (see settings). Pass an optional column number or sorting function as the second argument columnOrFunction. Does not recursively sort children of children.
-
unloadBranch(node)
-
Remove nodes/rows (HTML <tr>s) from the tree, with parent node. Note that the parent (node) will not be removed.
Classes
The following classes are dynamically added to the tree rows:
-
expanded
-
When the row is expanded
-
collapsed
-
When the row is collapsed
-
branch
-
When the row has children or the branchAttr is present
-
leaf
-
When the row has no children
 JS Tutorial
JS Tutorial