Download
User Rating: 4.7/5 ( 2 votes)
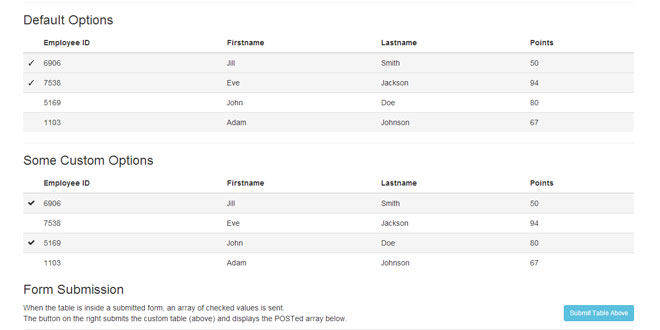
jTableCheckbox is a jQuery Plugin for Table rows acting as Checkboxes. It turns each table row into a large checkbox.
Source: github.com
1. INCLUDE JS FILES
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="jQuery.jTableCheckbox.min.js"></script>
2. HTML
<table><tbody><tr>
<td data-jtable="row-1"></td>
</tr><tr>
<td data-jtable="row-2"></td>
</tr></tbody></table>
Add data-jtable="xx" to the first td of each row in your table. jTableCheckbox uses the data-jtable attribute in the checkbox for form submission.
3. CSS
table tbody tr.active{
background-color: #123456;
color: #d6e6f6;
}
table tbody tr:hover{
background-color: #091b2c;
color: #d6e6f6;
}
table tbody{
cursor: pointer;
}
jTableCheckbox adds a class of active to a row that has been checked. So probably best to include some css for this class. Nice to include a hover on the row too. And a pointer cursor.
4. JAVASCRIPT
$('table').jTableCheckbox();
5. OPTIONS
$('table').jTableCheckbox({
checkBoxName: 'check', //-- name given to the checkboxes ie name="check[]"
showCheckboxes: false, //-- do you want to show the checkboxes in the table?
showTicks: true, //-- do you want to display ticks in a far left column for selected rows?
showTickValue: '✓', //-- html of the tick. can also accept <i class="icon-*"></i>
showTickHeader: ' ', //-- text to go in heading of tick column
showTickWidth: 30 //-- width of the tick column. stops it collapsing
});
 JS Tutorial
JS Tutorial