Download
User Rating: 4.7/5 ( 5 votes)
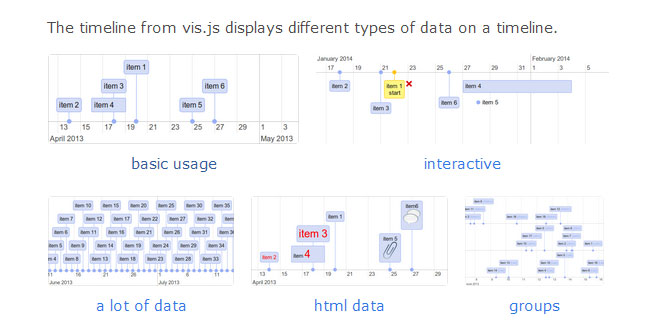
Vis.js is a dynamic, browser based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. The library consists of the following components:
-
DataSet and DataView. A flexible key/value based data set. Add, update, and remove items. Subscribe on changes in the data set. A DataSet can filter and order items, and convert fields of items.
-
DataView. A filtered and/or formatted view on a DataSet.
-
Graph2d. Plot data on a timeline with lines or barcharts.
-
Graph3d. Display data in a three dimensional graph.
-
Network. Display a network (force directed graph) with nodes and edges.
-
Timeline. Display different types of data on a timeline.
Source: visjs.org
1. INCLUDE CSS AND JS FILES
<link href="http://visjs.org/dist/vis.css" rel="stylesheet" type="text/css" />
<script src="http://visjs.org/dist/vis.js"></script>
2. HTML
<div id="mytimeline"></div>
3. JAVASCRIPT
// DOM element where the Timeline will be attached
var container = document.getElementById('mytimeline');
// Create a DataSet with data (enables two way data binding)
var data = new vis.DataSet([
{id: 1, content: 'item 1', start: '2013-04-20'},
{id: 2, content: 'item 2', start: '2013-04-14'},
{id: 3, content: 'item 3', start: '2013-04-18'},
{id: 4, content: 'item 4', start: '2013-04-16', end: '2013-04-19'},
{id: 5, content: 'item 5', start: '2013-04-25'},
{id: 6, content: 'item 6', start: '2013-04-27'}
]);
// Configuration for the Timeline
var options = {};
// Create a Timeline
var timeline = new vis.Timeline(container, data, options);
More information at http://visjs.org/docs/index.html
 JS Tutorial
JS Tutorial