- Overview
- Documents
- Demos
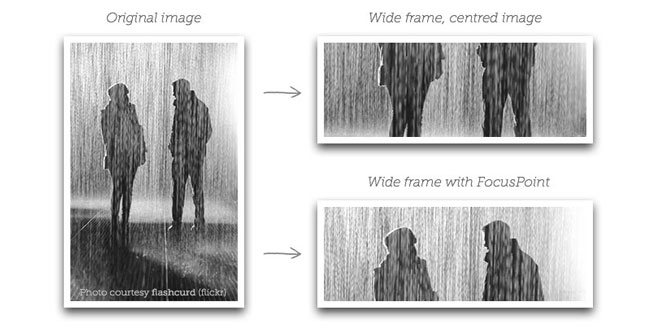
FocusPoint is a jQuery plugin for 'responsive cropping'. Dynamically crop images to fill available space without cutting out the image's subject. Great for full-screen images.
Source: github.com
1. CALCULATE YOUR IMAGE'S FOCUS POINT
An image's focus point is made up of x (horizontal) and y (vertical) coordinates. The value of a coordinate can be a number with decimal points anywhere between -1 and +1, where 0 is the centre. X:-1 indicates the left edge of the image, x:1 the right edge. For the y axis, y:1 is the top edge and y:-1 is the bottom.
2. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="focuspoint.css"> <script src="jquery.js"></script> <script src="focuspoint.js"></script>
3. HTML
Specify the image dimensions and focus point coordinates on the image container. Note: I know it shouldn't really be necessary to specify image dimensions but I've found this to be more reliable than reading the dimensions from the image. Example:
<div class="focuspoint"
data-focus-x="0.331"
data-focus-y="-0.224"
data-image-w="400"
data-image-h="300">
<img src="image.jpg" alt="" />
</div>
4. JAVASCRIPT
Usually the best place for this will be inside your $(document).ready() function.
//Fire plugin
$('.focuspoint').focusPoint();
There aren't many configuration options available at the moment, but if you want to you can prevent images being re-focused when the window is resized like so:
$('.focuspoint').focusPoint({
reCalcOnWindowResize : false
});
You can re-focus images at any time with adjustFocus(). This recalculates where the image should be positioned in the frame. An example where you may need to do this is if you are using FocusPoint images within a slider. FocusPoint can't do it's calculations properly if an image container is hidden (as it won't have any dimensions), so you should trigger adjustFocus() on the target container as soon as it becomes visible. Example:
$('.focuspoint').adjustFocus()
5. TIPS AND TRICKS
Image composition
In order for this concept of 'fluid cropping' to work well, your images will need to include some negative space around the subject that you are happy to be cropped out when necessary. You don't need space on every side of the subject - but for maximum flexibility you'll want to include both some vertical and horizontal negative space.
You can get a similar effect to this technique using only CSS and the background-position andbackground-size properties. Browser support isn't as good (at the moment) and your image won't be positioned exactly the same way - but it's pretty close. The CSS technique leans towards preserving the original composition while FocusPoint is biased towards keeping the subject of the image in the centre of the frame. Depending on your requirements either technique may suit you better.
This plugin plays really well with the silverstripe-focuspoint module, which lets you set the focuspoint on any image with just a click, and makes the info available in your front-end templates so you don't have to do any math. It also provides really easy 'destructive' cropping outputting resampled images cropped to a particular width and height based on the same logic.
 JS Tutorial
JS Tutorial