Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
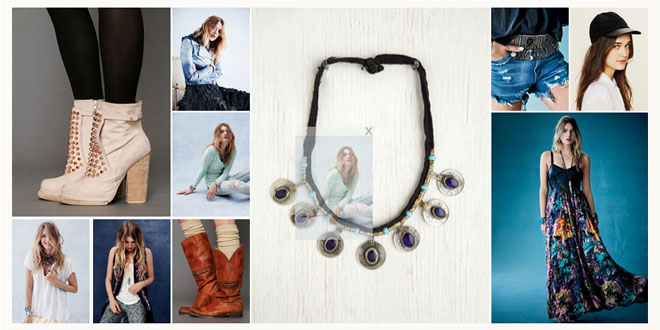
Collections is a Drag and Drop jquery collection add-on for ecommerce site.
Source: github.com
1. INCLUDE CSS AND JS FILES
<link href="assets/css/ars_coolection.css" rel="stylesheet" type="text/css" media="screen" /> <script type="text/javascript" src="assets/js/vendor/jquery/dist/jquery.min.js"></script> <script src="assets/js/vendor/jquery-ui/jquery-ui.min.js" type="text/javascript"></script> <script src="assets/js/collection.js" type="text/javascript"></script>
2. HTML
<!--BEGIN COLLECTION DETAIL PAGE-->
<div class="ars_Collcontent">
<div class="ars_Collbody">
<div class="ars_CollMid">
<div class="ars_CollBanner">
<div class="ars_CollMainbox">
<div class="ars_Colldiv1" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item1.jpg" class="dragimg" alt="Image1" />
</div>
<div class="ars_Colldiv2" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item2.jpg" class="dragimg" alt="Image2" />
</div>
<div class="ars_Colldiv3" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item3.jpg" class="dragimg" alt="Image3" />
</div>
<div class="ars_Colldiv4" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item4.jpg" class="dragimg" alt="Image4" />
</div>
<div class="ars_Colldiv5" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item5.jpg" class="dragimg" alt="Image5" />
</div>
<div class="ars_Colldiv6" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item6.jpg" class="dragimg" alt="Image6" />
</div>
<div class="ars_Colldiv7" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item7.jpg" class="dragimg" alt="Image7" />
</div>
<div class="ars_Colldiv8" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src=" assets/images/collection_item8.jpg" class="dragimg" alt="Image8" />
</div>
<div class="ars_Colldiv9" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item9.jpg" class="dragimg" alt="Image9" />
</div>
<div class="ars_Colldiv10" id="img_div">
<div class="ars_popClose"><a href="#">CLOSE</a></div>
<img src="assets/images/collection_item10.jpg" class="dragimg" alt="Image10" />
</div>
</div>
</div>
<div class="ars_clr"></div>
</div>
</div>
</div>
<!--END COLLECTION DETAIL PAGE-->
 JS Tutorial
JS Tutorial