Download
1. INCLUDE JS FILES
<!-- first include jQuery library -->
<script src="./jQuery.js"></script>
<!-- Then tinytip plugin -->
<script src="./tinytip.js"></script>
2. HTML
<div class="block top-text">
Top Text
</div>
3. JAVASCRIPT
$(document).ready(function(){
$('.block.top-text').tinytip({
tooltip: "Hello There",
animation : {
top : -25
},
speed : 100,
preventClose : true
});
});
4. OPTIONS
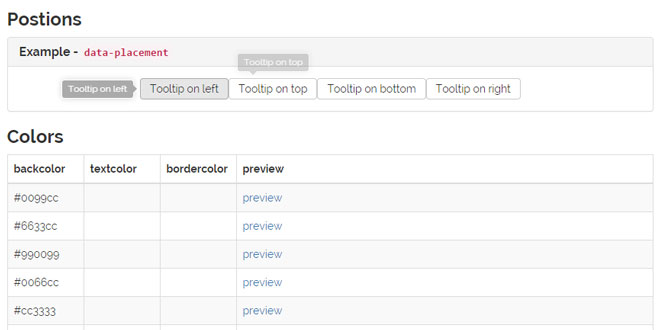
-
position :(string) where to place tooltip element [top|bottom|left|right]
-
fix :(object) fix tooltip relative position
-
top :([+|-]number) set top position
-
left :([+|-]number) set left position
-
animation :(object) animation start position effect
-
top :([+|-]number) set starting top position
-
left :([+|-]number) set starting left position
-
speed :(number) animation speed in milliseconds
-
easing :(string) custom easing option if you're using an easing jQuery plugin
-
tooltip :(string|jQuery Object) tooltip text/html/jQuery element selector
-
on :(string) tooltip show event (default: mouseenter)
-
off :(string) tooltip hide event (default: mouseleave)
-
preventClose :(boolean) set true to avoid hiding tooltip when leave and hover on tooltip element (default: false)
-
onLoad :(function) callback function to be fired when tooltip loaded completely
-
function will pass tooltip element jQuery object
-
addClass :(string) add custom class to this tooltip
 JS Tutorial
JS Tutorial