How to use it:
1. Include jQuery JavaScript library and the top alert plugin's files on the page.
<link rel="stylesheet" href="css/top-alertjs.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script src="js/top-alertjs.js"></script>
2. Include the latest Font Awesome for the icons.
<script defer src="https://use.fontawesome.com/releases/v5.7.1/js/all.js" integrity="sha384-eVEQC9zshBn0rFj4+TU78eNA19HMNigMviK/PU/FFjLXqa/GKPgX58rvt5Z8PLs7" crossorigin="anonymous"></script>
3. Include the latest jQuery UI for easing effects (OPTIONAL).
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
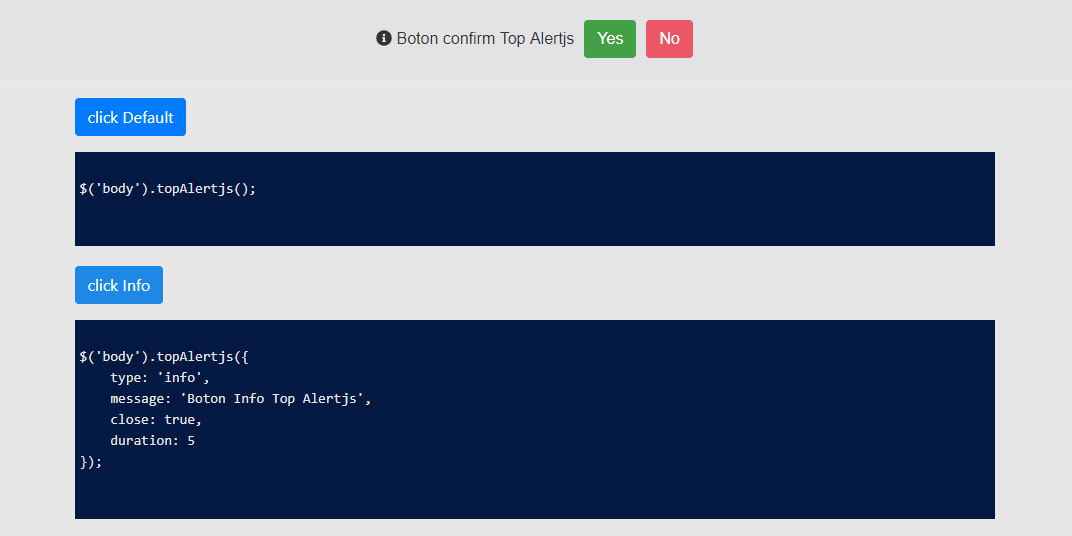
4. Create notifications bars on the page.
$('body').topAlertjs({
// or error, warning, success
type: 'info',
message: 'Message Here'
});
5. Create a confiramtion bar with a callback which will be fired when the users clicks on the confirm button.
$('body').topAlertjs({
type: 'confirm',
message: 'Are You Sure?',
callback: function ( confirm ) {
if( confirm ) alert( 'Ok' );
}
});
6. Specify the timeout in seconds. By default the notification bars will automatically dismiss after 5 seconds.
$('body').topAlertjs({
type: 'info',
message: 'Message Here',
duration: 5,
});
7. Decide whether or not show the close button. Default: false (hide).
$('body').topAlertjs({
type: 'info',
message: 'Message Here',
close: false
});
8. Set the animation speed in milliseconds. Default: 500ms.
$('body').topAlertjs({
type: 'info',
message: 'Message Here',
speed: 500
});
9. Customize the easing effects.
$('body').topAlertjs({
type: 'info',
message: 'Message Here',
speed: 500
});
10. Customize the button text for the confirmation bar.
$('body').topAlertjs({
type: 'confirm',
message: 'Are You Sure?',
yesBtnText: "Yes",
noBtnText: "No",
callback: function ( confirm ) {
if( confirm ) alert( 'Ok' );
}
});
 JS Tutorial
JS Tutorial