- Overview
- Documents
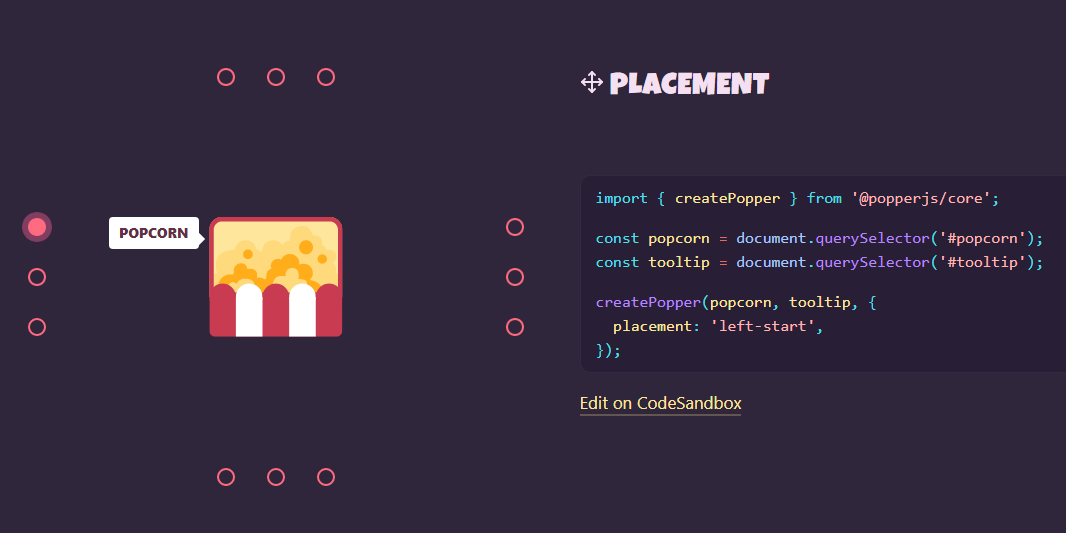
Positioning tooltips and popovers is difficult. Popper is here to help!
Given an element, such as a button, and a tooltip element describing it, Popper will automatically put the tooltip in the right place near the button.
It will position any UI element that "pops out" from the flow of your document and floats near a target element. The most common example is a tooltip, but it also includes popovers, drop-downs, and more. All of these can be generically described as a "popper" element.
Why Popper?
With the CSS drawbacks out of the way, we now move on to Popper in the JavaScript space itself.
Naive JavaScript tooltip implementations usually have the following problems:
- Scrolling containers: They don't ensure the tooltip stays with the reference element while scrolling when inside any number of scrolling containers.
- DOM context: They often require the tooltip move outside of its original DOM context because they don't handle offsetParent contexts.
- Compatibility: Popper handles an incredible number of edge cases regarding different browsers and environments (mobile viewports, RTL, scrollbars enabled or disabled, etc.). Popper is a popular and well-maintained library, so you can be confident positioning will work for your users on any device.
- Configurability: They often lack advanced configurability to suit any possible use case.
- Size: They are usually relatively large in size, or require an ancient jQuery dependency.
- Performance: They often have runtime performance issues and update the tooltip position too slowly.
Popper solves all of these key problems in an elegant, performant manner. It is a lightweight ~3 kB library that aims to provide a reliable and extensible positioning engine you can use to ensure all your popper elements are positioned in the right place.
When you start writing your own popper implementation, you'll quickly run into all of the problems mentioned above. These widgets are incredibly common in our UIs; we've done the hard work figuring this out so you don't need to spend hours fixing and handling numerous edge cases that we already ran into while building the library!
Popper is used in popular libraries like Bootstrap, Foundation, Material UI, and more. It's likely you've already used popper elements on the web positioned by Popper at some point in the past few years.
Since we write UIs using powerful abstraction libraries such as React or Angular nowadays, you'll also be glad to know Popper can fully integrate with them and be a good citizen together with your other components. Check out react-popper for the official Popper wrapper for React.
Source: github.com
 JS Tutorial
JS Tutorial