Download
Demo
- Overview
- Documents
User Rating: 0/5 ( 0 votes)
Your Rating:
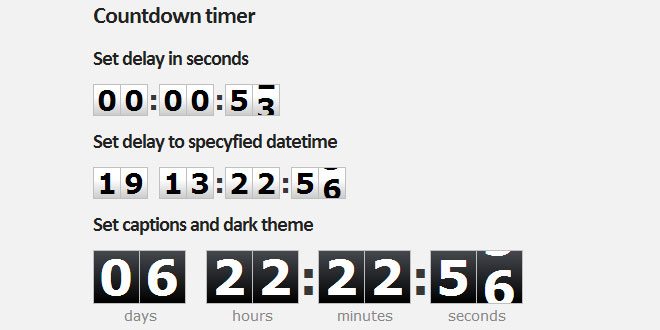
TimeTo is a jQuery plugin that makes timer countdown digital clock for your website
Source: github.com
1. INCLUDE JS FILES
<link href="timeTo.css" type="text/css" rel="stylesheet"/> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="jquery.timeTo.min.js"></script>
2. HTML
<div id="countdown-1"></div>
3. JAVASCRIPT
$('#countdown-1').timeTo({
seconds: 100,
displayHours: false
});
4. OPTIONS
Object with initial settings:
- callback: function that call when countdown end, default null;
- captionSize: integer font-size by pixels for captions, if 0 then calculate automaticaly, default 0;
- countdown: boolean if false then it's as clock, default true;
- countdownAlertLimit: integer seconds left to countdown end after that clock apply CSS class timeTo-alert, default 10;
- displayDays: integer count of digits days to display, default auto (for backward compatibility true means 3);
- displayCaption: boolean if true then captions display, default false;
- displayHours: boolean if false then hide hours, default true;
- fontFamily: string font-family for digits, default 'Verdana, sans-serif';
- fontSize: integer font-size by pixels for digits, default 28;
- lang: string language for caption, available 'en', 'ru', 'ua', 'de', 'fr', 'sp', 'it', 'nl', 'no', 'pt', default 'en';
- seconds: integer initial time in seconds for countdown timer, default 0;
- start: boolean if true - start timer automaticaly, else need execute .timeTo("start"), default true;
- theme: string nameof color theme, available "white" and "black", default 'white';
- timeTo: date object specify date and time for current time or for countdown to, default null.
 JS Tutorial
JS Tutorial