- Overview
- Documents
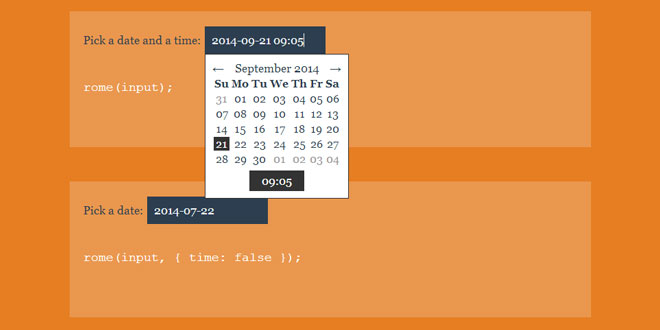
Rome is a customizable date and time picker. Dependency free, opt-in UI.
Rome synchronizes in real-time with the input, never steals focus, and its CSS is entirely customizable!

Source: bevacqua.github.io
1. INCLUDE CSS AND JS FILES
<link href='dist/rome.css' rel='stylesheet' type='text/css' /> <script src='dist/rome.js'></script>
2. HTML
<input id='dt' class='input' />
3. JAVASCRIPT
rome(dt);
4. OPTIONS
rome.find(input)
Finds a previously created Rome calendar. Exactly the same as doing rome(input) after the first time. The difference is that if the first call made on an input is .find you'll get undefined, and if the first call is rome then a Rome calendar will be created and associated to the input. This association can't be undone even by .destroy() in the rome instance, which can be .restore() later.
Creates a Rome calendar using a ton of options. These have reasonable defaults that are easy to adjust, too. The options are listed below.
| Option | Description |
|---|---|
| autoHideOnClick | Hides the calendar when clicking away |
| appendTo | DOM element where the calendar will be appended to. Takes 'parent' as the parent element |
| autoClose | Closes the calendar when picking a day or a time |
| autoHideOnBlur | Hides the calendar when focusing something other than the input field |
| date | The calendar shows days and allows you to navigate between months |
| dayFormat | Format string used to display days on the calendar |
| inputFormat | Format string used for the input field as well as the results of rome |
| invalidate | Ensures the date is valid when the field is blurred |
| min | Disallow dates before min. Takes string, Date, moment |
| max | Disallow dates past max. Takes string, Date, moment |
| monthFormat | Format string used by the calendar to display months and their year |
| styles | CSS classes applied to elements on the calendar |
| time | The calendar shows the current time and allows you to change it using a dropdown |
| timeFormat | Format string used to display the time on the calendar |
| timeInterval | Seconds between each option in the time dropdown |
If you don't set an option, the default will be used.
{
"autoHideOnClick": true,
"appendTo": document.body,
"autoClose": true,
"autoHideOnBlur": true,
"date": true,
"dayFormat": "DD",
"inputFormat": "YYYY-MM-DD HH:mm",
"invalidate": true,
"min": null,
"max": null,
"monthFormat": "MMMM YYYY",
"styles": {
"back": "rd-back",
"container": "rd-container",
"date": "rd-date",
"dayBody": "days-body",
"dayBodyElem": "day-body",
"dayDisabled": "day-disabled",
"dayHead": "days-head",
"dayHeadElem": "day-head",
"dayRow": "days-row",
"dayTable": "rd-days",
"month": "rd-month",
"next": "rd-next",
"selectedDay": "day-selected",
"selectedTime": "time-selected",
"time": "rd-time",
"timeList": "time-list",
"timeOption": "time-option"
},
"time": true,
"timeFormat": "HH:mm",
"timeInterval": 1800
}
5. ROME API
When you create a calendar with rome(input), you'll get a cal instance back. This has a few API methods.
Shows the calendar by absolutely positioning it right below the input field.
Hides the calendar.
The DOM element that contains the calendar.
The input field assigned to this calendar instance.
Returns the current date, as defined by the calendar, in a native Date object.
Returns the current date, as defined by the calendar, using the provided options.inputFormat format string or a format of your choosing.
Returns a copy of the moment object underlying the current date in the calendar.
Removes the calendar from the DOM and all of its associated DOM event listeners. The API is reduced to provide only the .restore method described below. After emitting the destroyed event, all event listeners are removed from the instance.
Restores the calendar, using the provided options (or the default options). The associated input field can't be changed.
If an options object is provided, it destroys the calendar and initializes it with the provided options. Effectively the same as calling .restore(options) immediately after calling .destroy().
If no options object is provided, a copy of the current options is returned.
Resets the options to the factory defaults. Effectively the same as calling .options({}).
6. EVENTS
Rome calendars also provide a few events you can subscribe to. These events are published through an event emitter created using contra. These events are listed below.
| Event | Arguments | Description |
|---|---|---|
| ready | [options] | The calendar has been .restored |
| destroyed | [] | The calendar has been .destroyed |
| data | [value] | The date may have been updated by the calendar. Value of.getDateString() is provided |
| year | [year] | The year may have been updated by the calendar. Value ofmoment.year() is provided |
| month | [month] | The month may have been updated by the calendar. Value ofmoment.month() is provided |
| day | [day] | The day may have been updated by the calendar. Value ofmoment.date() is provided |
| time | [time] | The time may have been updated by the calendar. Formatted time string is provided |
 JS Tutorial
JS Tutorial