


Jul 24, 2014 in Date & Time 4732 views
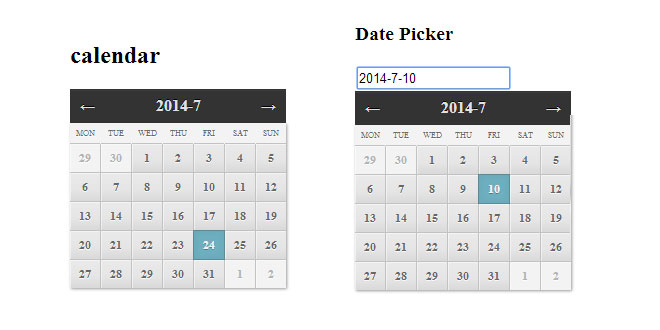
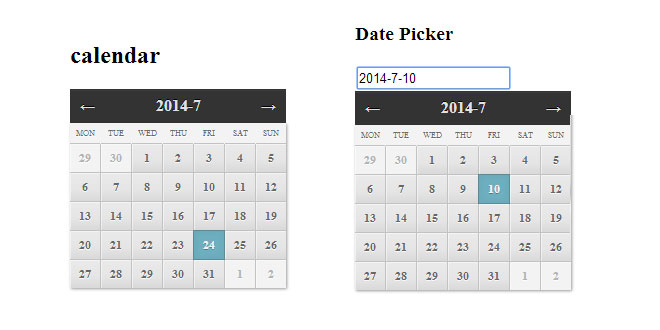
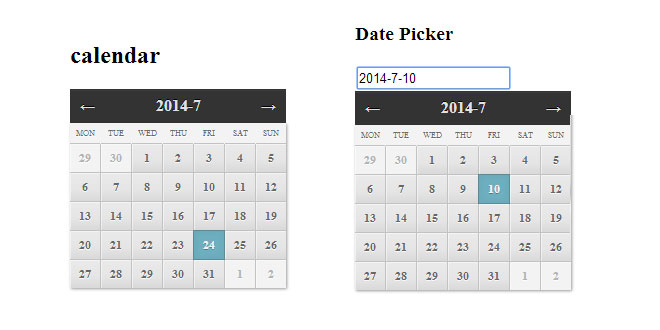
jQuery calendar is a simple calendar and date picker base on jquery
Source: oneyoung.im
1. INCLUDE JS AND CSS FILES
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/calendar.js"></script> <link rel="stylesheet" href="css/style.css" />
2. HTML
<div class="jquery-calendar"></div>
3. JAVASCRIPT
$('.jquery-calendar').calendar({'date': new Date()});
4. DATA PICKER EXAMPLE
Here we use the date format as YYYY-MM-DD. You can add a default date as value:
<input class="date-picker" type="text" value="2013-8-1" />
Also, two way to use it.
<input class="date-picker" type="text" />
<script>
$(window).load(function() {
$(".your-picker").datePicker();
}
</script>
<input class="your-picker" type="text" />
Tagged with:
jquery calendar
simple calendar
date picker
data picker
calendar
invoke calendar
date format
default date
Related Articles
 JS Tutorial
JS Tutorial