- Overview
- Documents
- Demos
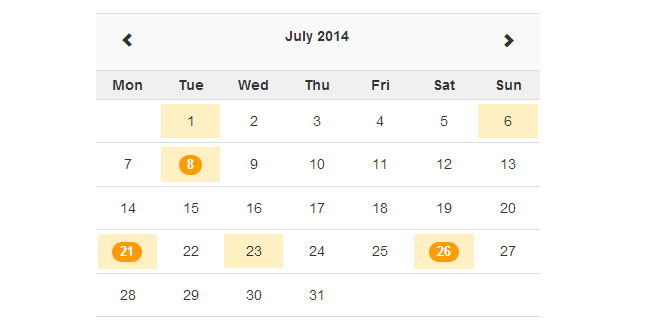
Zabuto Calendar is a jQuery plugin for Bootstrap that lets you add a month calendar to your web page.
You can customize the display of the calendar and view it in several languages. You are also able to show calendar events by using an AJAX request with JSON data and add a legend.
You can add a function to the calendar to execute when the onclick event is triggered on a specific day.
Source: github.com
1. INCLUDE CSS AND JS FILES
<!-- jQuery CDN --> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <!-- Bootstrap CDN --> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css"> <script src="//netdna.bootstrapcdn.com/bootstrap/3.0.2/js/bootstrap.min.js"></script> <!-- Zabuto Calendar --> <script src="../zabuto_calendar.min.js"></script> <link rel="stylesheet" type="text/css" href="../zabuto_calendar.min.css">
2. HTML
<div id="my-calendar"></div>
3. JAVASCRIPT
$(document).ready(function () {
$("#my-calendar").zabuto_calendar();
});
4. OPTIONS
You can customize the calendar with several settings:
- language (string) Set the desired language of the calendar (de, en, es, fr, it, nl, pt).
- year (integer) Initialize the calendar in a different year than the current year.
- month (integer) Initialize the calendar in a different month than the current month (January=1, December=12).
- show_previous (boolean|integer) Disable the navigation to previous months completely or only allow a maximum number of months.
- show_next (boolean|integer) Disable the navigation to next months completely or only allow a maximum number of months.
- cell_border (boolean) Set a cell-border around the calendar itself, the days-of-week header and the individual days. Otherwise only a line is displayed.
- today (boolean) Display today with a special badge.
- show_days (boolean) Show the days-of-week header.
- weekstartson (integer) Start the week on Sunday (0) or Monday (1).
- nav_icon (object) Override 'prev' and/or 'next' icon html
5. DATE EVENTS
You are able to add date events by using an AJAX request with JSON data.
$("#my-calendar").zabuto_calendar( { ajax: { url: "{YOUR_URL}" } } );
The JSON data has to be an array of events in a specified format.
{date: yyyy-mm-dd, badge: boolean, title: string, body: string: footer: string, classname: string}
You can use the title, body and footer elements of the element data in a Bootstrap.js modal window. The information will be shown with a click on the day of the event.
$("#my-calendar").zabuto_calendar( { ajax: { url: "{YOUR_URL}", modal: true } } );
You can add a legend to clarify the styling of the date events shown on the calendar. The legend consists of an array of objects in a specified format.
{type: string, label: string, badge: string, list: array}
Allowed values for type are 'text', 'block', 'list' and 'spacer'. The label is required for display type 'text' and optional for 'block'. It is not used for 'list' or 'spacer'. The badge can be used as an extra setting for display type 'text' to show badge information. You can use a classname as an extra setting for display type 'text' or 'block' to add a css class to the legend item. The list contains an array of css classnames for the list of blocks for type 'list'.
6. ACTION CLICK
You can add functions to the calendar to execute when onclick events are triggered.
You can add a function to the calendar to execute when the onclick event is triggered on a specific day.
$("#my-calendar").zabuto_calendar( { action: function() { myDateFunction(this.id); } } );
To retrieve the date you need to access the element information using the calendar day ID. You can also check if an event is available for this date.
function myDateFunction(id) {
var date = $("#" + id).data("date");
var hasEvent = $("#" + id).data("hasEvent");
}
You are also able to add a function to the onclick event of the navigation to the previous or next month.
$("#my-calendar").zabuto_calendar( { action_nav: function() { myNavFunction(this.id); } } );
To retrieve information on the navigation action you need to access the element information using the calendar navigation ID. To can access the navigation info itself (prev/next) and information on the previous or next year and month.
function myNavFunction(id) {
var nav = $("#" + id).data("navigation");
var to = $("#" + id).data("to");
}
 JS Tutorial
JS Tutorial