- Overview
- Documents
jQuery Timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon.
Source: trentrichardson.com
1. INCLUDE CSS AND JS FILES
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.min.js"></script> <script type="text/javascript" src="jquery-ui-timepicker-addon.js"></script> <link rel="stylesheet" media="all" type="text/css" href="http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" /> <link rel="stylesheet" media="all" type="text/css" href="jquery-ui-timepicker-addon.css" />
2. HTML
<input type="text" name="basic_example_1" id="basic_example_1" value="" />
3. JAVASCRIPT
$('#basic_example_1').datetimepicker();
4. OPTIONS
The timepicker does inherit all options from datepicker. However, there are many options that are shared by them both, and many timepicker only options:
Localization Options
- currentText
- Default: "Now", A Localization Setting - Text for the Now button.
- closeText
- Default: "Done", A Localization Setting - Text for the Close button.
- amNames
- Default: ['AM', 'A'], A Localization Setting - Array of strings to try and parse against to determine AM.
- pmNames
- Default: ['PM', 'P'], A Localization Setting - Array of strings to try and parse against to determine PM.
- timeFormat
- Default: "HH:mm", A Localization Setting - String of format tokens to be replaced with the time.See Formatting.
- timeSuffix
- Default: "", A Localization Setting - String to place after the formatted time.
- timeOnlyTitle
- Default: "Choose Time", A Localization Setting - Title of the wigit when using only timepicker.
- timeText
- Default: "Time", A Localization Setting - Label used within timepicker for the formatted time.
- hourText
- Default: "Hour", A Localization Setting - Label used to identify the hour slider.
- minuteText
- Default: "Minute", A Localization Setting - Label used to identify the minute slider.
- secondText
- Default: "Second", A Localization Setting - Label used to identify the second slider.
- millisecText
- Default: "Millisecond", A Localization Setting - Label used to identify the millisecond slider.
- microsecText
- Default: "Microsecond", A Localization Setting - Label used to identify the microsecond slider.
- timezoneText
- Default: "Timezone", A Localization Setting - Label used to identify the timezone slider.
- isRTL
- Default: false, A Localization Setting - Right to Left support.
Alt Field Options
- altFieldTimeOnly
- Default: true - When altField is used from datepicker altField will only receive the formatted time and the original field only receives date.
- altSeparator
- Default: (separator option) - String placed between formatted date and formatted time in the altField.
- altTimeSuffix
- Default: (timeSuffix option) - String always placed after the formatted time in the altField.
- altTimeFormat
- Default: (timeFormat option) - The time format to use with the altField.
Timezone Options
- timezoneList
- Default: [generated timezones] - An array of timezones used to populate the timezone select. Can be an array of values or an array of objects: { label: "EDT", value: -240 }. The value should be the offset number in minutes. So "-0400" which is the format "-hhmm", would equate to -240 minutes.
Time Field Options
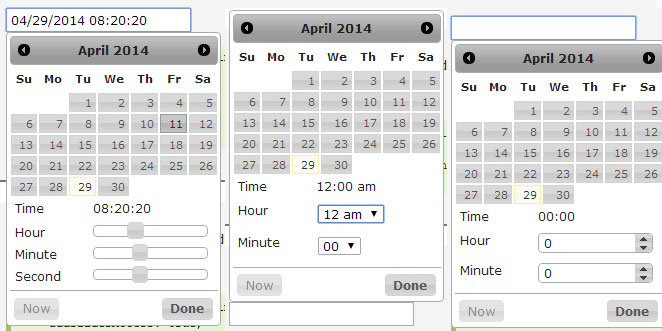
- controlType
- Default: 'slider' - Whether to use 'slider' or 'select'. If 'slider' is unavailable through jQueryUI, 'select' will be used. For advanced usage you may pass an object which implements "create", "options", "value" methods to use controls other than sliders or selects. See the _controls property in the source code for more details.
-
{ create: function(tp_inst, obj, unit, val, min, max, step){ // generate whatever controls you want here, just return obj }, options: function(tp_inst, obj, unit, opts, val){ // if val==undefined return the value, else return obj }, value: function(tp_inst, obj, unit, val){ // if val==undefined return the value, else return obj } } - showHour
- Default: null - Whether to show the hour control. The default of null will use detection from timeFormat.
- showMinute
- Default: null - Whether to show the minute control. The default of null will use detection from timeFormat.
- showSecond
- Default: null - Whether to show the second control. The default of null will use detection from timeFormat.
- showMillisec
- Default: null - Whether to show the millisecond control. The default of null will use detection from timeFormat.
- showMicrosec
- Default: null - Whether to show the microsecond control. The default of null will use detection from timeFormat.
- showTimezone
- Default: null - Whether to show the timezone select.
- showTime
- Default: true - Whether to show the time selected within the datetimepicker.
- stepHour
- Default: 1 - Hours per step the slider makes.
- stepMinute
- Default: 1 - Minutes per step the slider makes.
- stepSecond
- Default: 1 - Seconds per step the slider makes.
- stepMillisec
- Default: 1 - Milliseconds per step the slider makes.
- stepMicrosec
- Default: 1 - Microseconds per step the slider makes.
- hour
- Default: 0 - Initial hour set.
- minute
- Default: 0 - Initial minute set.
- second
- Default: 0 - Initial second set.
- millisec
- Default: 0 - Initial millisecond set.
- microsec
- Default: 0 - Initial microsecond set. Note: Javascript's native Date object does not natively support microseconds. Timepicker adds ability to simply Date.setMicroseconds(m) and Date.getMicroseconds(). Date comparisons will not acknowledge microseconds. Use this only for display purposes.
- timezone
- Default: null - Initial timezone set. This is the offset in minutes. If null the browser's local timezone will be used. If you're timezone is "-0400" you would use -240. For backwards compatibility you may pass "-0400", however the timezone is stored in minutes and more reliable.
- hourMin
- Default: 0 - The minimum hour allowed for all dates.
- minuteMin
- Default: 0 - The minimum minute allowed for all dates.
- secondMin
- Default: 0 - The minimum second allowed for all dates.
- millisecMin
- Default: 0 - The minimum millisecond allowed for all dates.
- microsecMin
- Default: 0 - The minimum microsecond allowed for all dates.
- hourMax
- Default: 23 - The maximum hour allowed for all dates.
- minuteMax
- Default: 59 - The maximum minute allowed for all dates.
- secondMax
- Default: 59 - The maximum second allowed for all dates.
- millisecMax
- Default: 999 - The maximum millisecond allowed for all dates.
- microsecMax
- Default: 999 - The maximum microsecond allowed for all dates.
- hourGrid
- Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in hours) between labels.
- minuteGrid
- Default: 0 - When greater than 0 a label grid will be generated under the slider. This number represents the units (in minutes) between labels.
- secondGrid
- Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in seconds) between labels.
- millisecGrid
- Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in milliseconds) between labels.
- microsecGrid
- Default: 0 - When greater than 0 a label grid will be genereated under the slider. This number represents the units (in microseconds) between labels.
Other Options
- showButtonPanel
- Default: true - Whether to show the button panel at the bottom. This is generally needed.
- timeOnly
- Default: false - Hide the datepicker and only provide a time interface.
- timeOnlyShowDate
- Default: false - Show the date and time in the input, but only allow the timepicker.
- onSelect
- Default: null - Function to be called when a date is chosen or time has changed (parameters: datetimeText, datepickerInstance).
- alwaysSetTime
- Default: true - Always have a time set internally, even before user has chosen one.
- separator
- Default: " " - When formatting the time this string is placed between the formatted date and formatted time.
- pickerTimeFormat
- Default: (timeFormat option) - How to format the time displayed within the timepicker.
- pickerTimeSuffix
- Default: (timeSuffix option) - String to place after the formatted time within the timepicker.
- showTimepicker
- Default: true - Whether to show the timepicker within the datepicker.
- addSliderAccess
- Default: false - Adds the sliderAccess plugin to sliders within timepicker
- sliderAccessArgs
- Default: null - Object to pass to sliderAccess when used.
- defaultValue
- Default: null - String of the default time value placed in the input on focus when the input is empty.
- minDateTime
- Default: null - Date object of the minimum datetime allowed. Also available as minDate.
- maxDateTime
- Default: null - Date object of the maximum datetime allowed. Also Available as maxDate.
- minTime
- Default: null - String of the minimum time allowed. '8:00 am' will restrict to times after 8am
- maxTime
- Default: null - String of the maximum time allowed. '8:00 pm' will restrict to times before 8pm
- parse
- Default: 'strict' - How to parse the time string. Two methods are provided: 'strict' which must match the timeFormat exactly, and 'loose' which uses javascript's new Date(timeString) to guess the time. You may also pass in a function(timeFormat, timeString, options) to handle the parsing yourself, returning a simple object:
-
{ hour: 19, minute: 10, second: 23, millisec: 45, microsec: 23, timezone: '-0400' }5. FORMATTING
The default format is "HH:mm". To use 12 hour time use something similar to: "hh:mm tt". When both "t" and lower case "h" are present in the timeFormat, 12 hour time will be used.
- H : Hour with no leading 0 (24 hour)
- HH : Hour with leading 0 (24 hour)
- h : Hour with no leading 0 (12 hour)
- hh : Hour with leading 0 (12 hour)
- m : Minute with no leading 0
- mm : Minute with leading 0
- s : Second with no leading 0
- ss : Second with leading 0
- l : Milliseconds always with leading 0
- c : Microseconds always with leading 0
- t : a or p for AM/PM
- T : A or P for AM/PM
- tt : am or pm for AM/PM
- TT : AM or PM for AM/PM
- z : Timezone as defined by timezoneList
- Z : Timezone in Iso 8601 format (+04:45)
- '...' : Literal text (Uses single quotes)
Formats are used in the following ways:
- timeFormat option
- altTimeFormat option
- pickerTimeFormat option
- $.datepicker.formatTime(format, timeObj, options) utility method
- $.datepicker.parseTime(format, timeStr, options) utility method
6. EXAMPLES
Using Timezones
$('#timezone_example_3').datetimepicker({ timeFormat: 'HH:mm z', timezone: 'MT', timezoneList: [ { value: 'ET', label: 'Eastern'}, { value: 'CT', label: 'Central' }, { value: 'MT', label: 'Mountain' }, { value: 'PT', label: 'Pacific' } ] });Slider Modifications
$('#slider_example_2').datetimepicker({ timeFormat: 'HH:mm:ss', stepHour: 2, stepMinute: 10, stepSecond: 10 });Alternate Fields
$('#alt_example_3').datetimepicker({ altField: "#alt_example_3_alt", altFieldTimeOnly: false, altFormat: "yy-mm-dd", altTimeFormat: "h:m t", altSeparator: " @ " });Time Restraints
$('#rest_example_1').timepicker({ hourMin: 8, hourMax: 16 });
 JS Tutorial
JS Tutorial