Download
User Rating: 3/5 ( 4 votes)
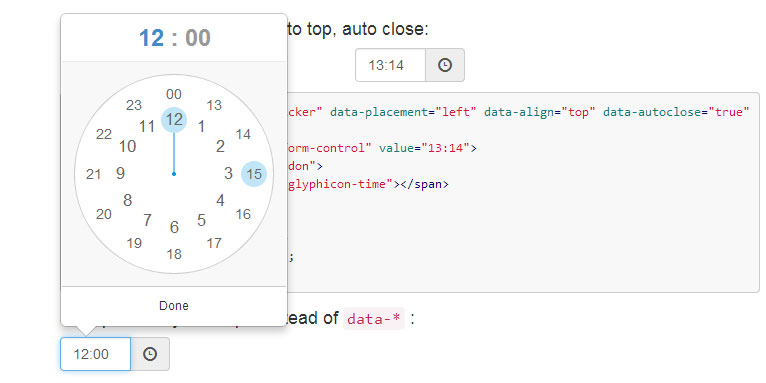
ClockPicker is a clock-style timepicker for Bootstrap (or jQuery)

Browser support
All major browsers are supported, including IE 9+. It should look and behave well enough in IE 8.
Device support
Both desktop and mobile device are supported. It also works great in touch screen device.
Dependencies
ClockPicker was designed for Bootstrap in the beginning. So Bootstrap (and jQuery) is the only dependency(s).
Source: weareoutman.github.io
1. INCLUDE CSS AND JS FILES
<!-- Bootstrap stylesheet -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<!-- ClockPicker Stylesheet -->
<link rel="stylesheet" type="text/css" href="dist/bootstrap-clockpicker.min.css">
<!-- jQuery and Bootstrap scripts -->
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<!-- ClockPicker script -->
<script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
2. HTML
<input id="demo-input" />
3. JAVASCRIPT
$('#demo-input').clockpicker({
autoclose: true
});
4. OPTIONS
|
Name |
Default |
Description |
|
default |
'' |
default time, 'now' or '13:14' e.g. |
|
placement |
'bottom' |
popover placement |
|
align |
'left' |
popover arrow align |
|
donetext |
'完成' |
done button text |
|
autoclose |
false |
auto close when minute is selected |
|
vibrate |
true |
vibrate the device when dragging clock hand |
|
fromnow |
0 |
set default time to * milliseconds from now (using with default = 'now') |
5. OPERATIONS
|
operation |
Arguments |
Description |
|
show |
|
show the clockpicker |
|
hide |
|
hide the clockpicker |
|
remove |
|
remove the clockpicker (and event listeners) |
|
toggleView |
'hours' or 'minutes' |
toggle to hours or minutes view |
6. EXAMPLES
Default:
<div class="input-group clockpicker">
<input type="text" class="form-control" value="09:30">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>
Place at left, align the arrow to top, auto close:
<div class="input-group clockpicker" data-placement="left" data-align="top" data-autoclose="true">
<input type="text" class="form-control" value="13:14">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker();
</script>
Set options in javascript, instead of data-* :
<div class="input-group clockpicker">
<input type="text" class="form-control" value="18:00">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<script type="text/javascript">
$('.clockpicker').clockpicker({
placement: 'top',
align: 'left',
donetext: 'Done'
});
</script>
Set default value, input without addon, and manual operations:
<input class="form-control" id="single-input" value="" placeholder="Now">
<button type="button" id="check-minutes">Check the minutes</button>
<script type="text/javascript">
var input = $('#single-input').clockpicker({
placement: 'bottom',
align: 'left',
autoclose: true,
'default': 'now'
});
// Manually toggle to the minutes view
$('#check-minutes').click(function(e){
// Have to stop propagation here
e.stopPropagation();
input.clockpicker('show')
.clockpicker('toggleView', 'minutes');
});
</script>
 JS Tutorial
JS Tutorial