Download
Demo
- Overview
- Documents
User Rating: 2.5/5 ( 6 votes)
Your Rating:
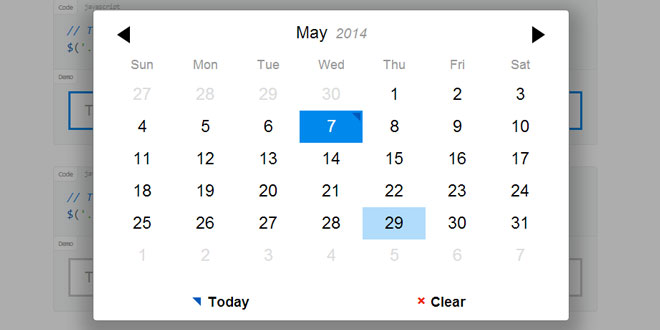
Pickadate.js is a mobile-friendly, responsive, and lightweight jQuery date & time input picker.
Features:
- Supports jQuery 1.7 and up.
- Is ARIA-enabled to be WCAG 2.0 compliant. (added in v3.4)
- Leaves a tiny footprint of 6kb JS and 2kb CSS. (minified and gzipped)
- Comes with translations for 38 languages.
- Has touch & keyboard friendliness.
- Follows BEM style class naming.
- Utilizes LESS based stylesheets.
- Includes a Grunt based build system.
Source: amsul.ca
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" href="lib/themes/default.css" id="theme_base"> <link rel="stylesheet" href="lib/themes/default.date.css" id="theme_date"> <link rel="stylesheet" href="lib/themes/default.time.css" id="theme_time"> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="lib/picker.js"></script> <script src="lib/picker.date.js"></script> <script src="lib/picker.time.js"></script>
2. HTML
<input class="datepicker" type="text" placeholder="Try me"> <input class="timepicker" type="text" placeholder="Try me">
3. JAVASCRIPT
$('.datepicker').pickadate();
$('.timepicker').pickatime();
4. OPTIONS
Date picker options
// Strings and translations
monthsFull: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
monthsShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
weekdaysFull: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
weekdaysShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
showMonthsShort: undefined,
showWeekdaysFull: undefined,
// Buttons
today: 'Today',
clear: 'Clear',
// Accessibility labels
labelMonthNext: 'Next month',
labelMonthPrev: 'Previous month',
labelMonthSelect: 'Select a month',
labelYearSelect: 'Select a year',
// Formats
format: 'd mmmm, yyyy',
formatSubmit: undefined,
hiddenPrefix: undefined,
hiddenSuffix: '_submit',
hiddenName: undefined,
// Editable input
editable: undefined,
// Dropdown selectors
selectYears: undefined,
selectMonths: undefined,
// First day of the week
firstDay: undefined,
// Date limits
min: undefined,
max: undefined,
// Disable dates
disable: undefined,
// Root container
container: undefined,
// Events
onStart: undefined,
onRender: undefined,
onOpen: undefined,
onClose: undefined,
onSet: undefined,
onStop: undefined,
// Classes
klass: {
// The element states
input: 'picker__input',
active: 'picker__input--active',
// The root picker and states *
picker: 'picker',
opened: 'picker--opened',
focused: 'picker--focused',
// The picker holder
holder: 'picker__holder',
// The picker frame, wrapper, and box
frame: 'picker__frame',
wrap: 'picker__wrap',
box: 'picker__box',
// The picker header
header: 'picker__header',
// Month navigation
navPrev: 'picker__nav--prev',
navNext: 'picker__nav--next',
navDisabled: 'picker__nav--disabled',
// Month & year labels
month: 'picker__month',
year: 'picker__year',
// Month & year dropdowns
selectMonth: 'picker__select--month',
selectYear: 'picker__select--year',
// Table of dates
table: 'picker__table',
// Weekday labels
weekdays: 'picker__weekday',
// Day states
day: 'picker__day',
disabled: 'picker__day--disabled',
selected: 'picker__day--selected',
highlighted: 'picker__day--highlighted',
now: 'picker__day--today',
infocus: 'picker__day--infocus',
outfocus: 'picker__day--outfocus',
// The picker footer
footer: 'picker__footer',
// Today & clear buttons
buttonClear: 'picker__button--clear',
buttonToday: 'picker__button--today'
}
Time picker options
// Translations and clear button
clear: 'Clear',
// Formats
format: 'h:i A',
formatLabel: undefined,
formatSubmit: undefined,
hiddenPrefix: undefined,
hiddenSuffix: '_submit',
// Editable input
editable: undefined,
// Time intervals
interval: 30,
// Time limits
min: undefined,
max: undefined,
// Disable times
disable: undefined,
// Root container
container: undefined,
// Events
onStart: undefined,
onRender: undefined,
onOpen: undefined,
onClose: undefined,
onSet: undefined,
onStop: undefined,
// Classes
klass: {
// The element states
input: 'picker__input',
active: 'picker__input--active',
// The root picker and states *
picker: 'picker picker--time',
opened: 'picker--opened',
focused: 'picker--focused',
// The picker holder
holder: 'picker__holder',
// The picker frame, wrapper, and box
frame: 'picker__frame',
wrap: 'picker__wrap',
box: 'picker__box',
// List of times
list: 'picker__list',
listItem: 'picker__list-item',
// Time states
disabled: 'picker__list-item--disabled',
selected: 'picker__list-item--selected',
highlighted: 'picker__list-item--highlighted',
viewset: 'picker__list-item--viewset',
now: 'picker__list-item--now',
// Clear button
buttonClear: 'picker__button--clear',
}
 JS Tutorial
JS Tutorial