Download
User Rating: 0/5 ( 0 votes)
tidyTime.js is a jQuery plugin, that provides a more friendly way of displaying time updates to users!
tidyTime.js takes any regular time and changes it into more human friendly dialogue such as "It's just gone noon. It's quarter past 8 in the evening, it's nearly half past 4 in the afternoon, it's just gone 25 to 6" and more. By adding additional text before and after the time you are able to create powerful friendly interaction with users.
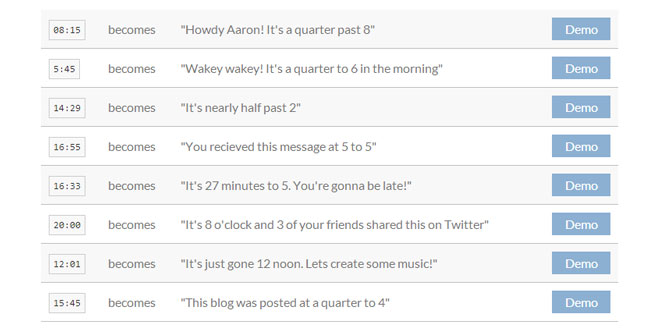
tidyTime.js works best with dynamic websites and apps and can be used as a stand alone clock. Here are some examples.
|
08:15 |
becomes |
"Howdy Aaron! It's a quarter past 8" |
|
5:45 |
becomes |
"Wakey wakey! It's a quarter to 6 in the morning" |
|
14:29 |
becomes |
"It's nearly half past 2" |
|
16:55 |
becomes |
"You recieved this message at 5 to 5" |
|
16:33 |
becomes |
"It's 27 minutes to 5. You're gonna be late!" |
|
20:00 |
becomes |
"It's 8 o'clock and 3 of your friends shared this on Twitter" |
|
12:01 |
becomes |
"It's just gone 12 noon. Lets create some music!" |
|
13:45 |
becomes |
"This blog was posted at a quarter to 4" |
Source: git.aaronlumsden.com
1. INCLUDE JS FILES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="tidyTime.js"></script>
2. HTML
<span class="tidyTime"></span>
3. JAVASCRIPT
$(document).ready(function ($) {
$('.tidyTime').tidyTime();
});
4. OPTIONS
|
Variable |
Default Value |
Description |
|
time |
the current time |
The time that you would like to convert. In format mm:hh |
|
before |
|
The text string to be used before tidyTime |
|
after |
|
The text string to be used after tidyTime |
|
periodOfDay |
|
Whether to append the period of day to tidyTime.
Phrases include 'in the morning','in the afternoon','in the evening','at night' |
|
callback |
|
The name of the function that you would like pass as a callback once the time has been updated. On return three values are passed back to your function. the element, time and tidyTime |
Using tidyTime.js as a Clock
tidyTime can be used as a clock. Simply instantiate it when the page is first loaded and then create a setInterval to update. The current time will automatically be calculated within the plugin.
//HTML
<span class="tidyTime"></span>
//Jquery
var tidyTime = $('.tidyTime');
tidyTime.tidyTime({
before:'Hey dude! It\'s ',
after:' and I\'m feeling good!'
});
setInterval(function(){
tidyTime.tidyTime({
before:'Hey dude! It\'s ',
after:' and I\'m feeling good!'
});
},30000);
 JS Tutorial
JS Tutorial