- Overview
- Documents
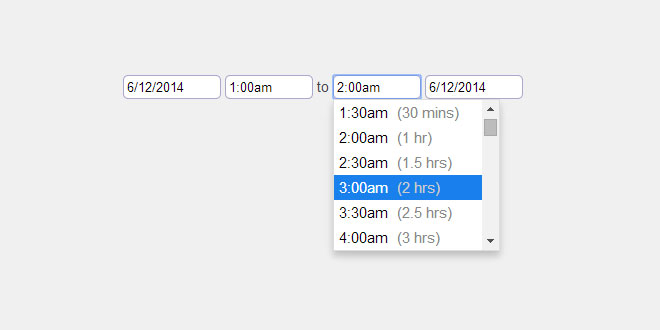
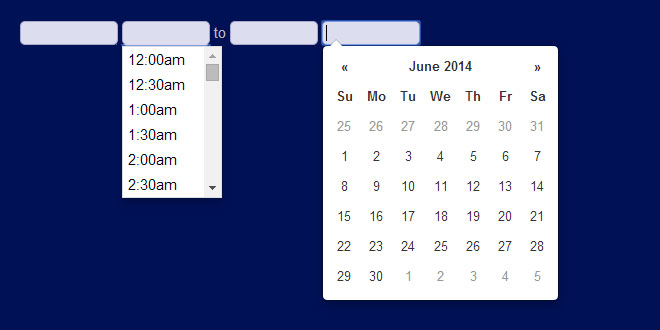
jQuery Timepicker is a lightweight timepicker plugin for jQuery inspired by Google Calendar. It supports both mouse and keyboard navigation, and weighs in at 2.5kb minified and gzipped.
Source: jonthornton.github.io
1. INCLUDE CSS AND JS FILES
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.timepicker.js"></script> <link rel="stylesheet" type="text/css" href="jquery.timepicker.css" />
2. HTML
<input id="basicExample" type="text" class="time" />
3. JAVASCRIPT
$(function() {
$('#basicExample').timepicker();
});
4. OPTIONS
-
appendTo
Override where the dropdown is appended.
Takes either a string to use as a selector, a function that gets passed the clicked input element as argument or a jquery object to use directly.
default: "body" -
className
A class name to apply to the HTML element that contains the timepicker dropdown.
default: null -
closeOnWindowScroll
Close the timepicker when the window is scrolled. (Replicates <select> behavior.)
default: false -
disableTimeRanges
Disable selection of certain time ranges. Input is an array of time pairs, like `[['3:00am', '4:30am'], ['5:00pm', '8:00pm']]
default: [] -
disableTouchKeyboard
Disable the onscreen keyboard for touch devices.
default: false -
durationTime
The time against which showDuration will compute relative times. If this is a function, its result will be used.
default: minTime -
forceRoundTime
Force update the time to step settings as soon as it loses focus.
default: false -
lang
Language constants used in the timepicker. Can override the defaults by passing an object with one or more of the following properties: decimal, mins, hr, hrs.
default: { decimal: '.', mins: 'mins', hr: 'hr', hrs: 'hrs' } -
maxTime
The time that should appear last in the dropdown list. Can be used to limit the range of time options.
default: 24 hours after minTime -
minTime
The time that should appear first in the dropdown list.
default: 12:00am -
noneOption
Adds one or more custom options to the top of the dropdown. Can accept several different value types:
Boolean (true): Adds a "None" option that results in an empty input value
String: Adds an option with a custom label that results in an empty input value
Object: Similar to string, but allows customizing the element's class name and the resulting input value. Can contain label, value, and className properties. value must be a string type.
Array: An array of strings or objects to add multiple non-time options
default: false -
scrollDefaultNow
If no time value is selected, set the dropdown scroll position to show the current time.
default: false -
scrollDefaultTime
If no time value is selected, set the dropdown scroll position to show the time provided, e.g. "09:00". A string, Date object, or integer (seconds past midnight) is acceptible.
default: null -
selectOnBlur
Update the input with the currently highlighted time value when the timepicker loses focus.
default: false -
showDuration
Shows the relative time for each item in the dropdown. minTime or durationTime must be set.
default: false -
step
The amount of time, in minutes, between each item in the dropdown.
default: 30 -
timeFormat
How times should be displayed in the list and input element. Uses PHP's date() formatting syntax.
default: 'g:ia' -
typeaheadHighlight
Highlight the nearest corresponding time option as a value is typed into the form input.
default: true -
useSelect
Convert the input to an HTML control. This is ideal for small screen devices. This option is not compatible with the following options: appendTo, closeOnWindowScroll, disableTouchKeyboard, forceRoundTime, scrollDefaultNow, selectOnBlur, typeAheadHighlight.
5. METHODS
-
getSecondsFromMidnight
Get the time as an integer, expressed as seconds from 12am.$('#getTimeExample').timepicker('getSecondsFromMidnight'); -
getTime
Get the time using a Javascript Date object, relative to a Date object (default: today).$('#getTimeExample').timepicker('getTime'[, new Date()]);You can get the time as a string using jQuery's built-in val() function:
$('#getTimeExample').val(); -
hide: Close the timepicker dropdown.
$('#hideExample').timepicker('hide'); -
option: Change the settings of an existing timepicker. Calling option on a visible timepicker will cause the picker to be hidden.
$('#optionExample').timepicker({ 'timeFormat': 'g:ia' }); $('#optionExample').timepicker('option', 'minTime', '2:00am'); $('#optionExample').timepicker('option', { 'minTime': '4:00am', 'timeFormat': 'H:i' }); -
remove: Unbind an existing timepicker element.
$('#removeExample').timepicker('remove'); -
setTime: Set the time using a Javascript Date object.
$('#setTimeExample').timepicker('setTime', new Date()); -
show: Display the timepicker dropdown.
$('#showExample').timepicker('show');
6. EVENTS
-
change
The native onChange event will fire any time the input value is updated, whether by selection from the timepicker list or manual entry into the text input. Your code should bind to change after initializing timepicker, or use event delegation. -
changeTime
Called after a valid time value is entered or selected. See timeFormatError and timeRangeError for error events. Fires before change event. -
hideTimepicker
Called after the timepicker is closed. -
selectTime
Called after a time value is selected from the timepicker list. Fires before change event. -
showTimepicker
Called after the timepicker is shown. -
timeFormatError
Called if an unparseable time string is manually entered into the timepicker input. Fires before changeevent. -
timeRangeError
Called if a maxTime, minTime, or disableTimeRanges is set and an invalid time is manually entered into the timepicker input. Fires before change event.
 JS Tutorial
JS Tutorial