Download
User Rating: 0.2/5 ( 1 votes)
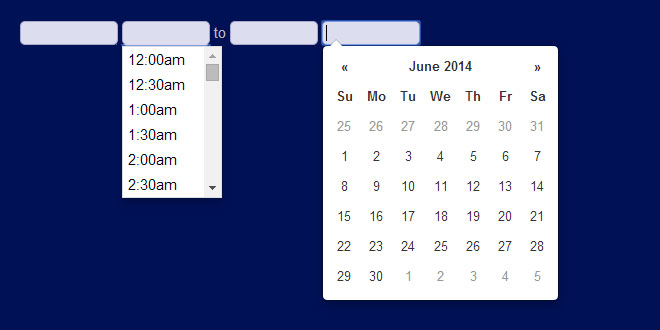
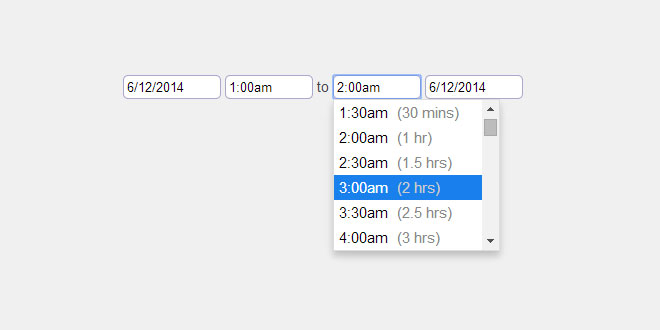
Datepair.js is a lightweight, modular javascript plugin for intelligently selecting date and time ranges, inspired by Google Calendar. It will keep the start and end date/times in sync and can set default values based on user action. There are no external dependencies, however it can easily be used with jQuery or Zepto. The plugin does not provide any UI widgets; it's preconfigured to work with jquery-timepicker and Bootstrap Datepicker, but you can use it with any datepicker or timepicker (or none at all).
Source: jonthornton.github.io
1. INCLUDE CSS AND JS FILES
<link rel="stylesheet" type="text/css" href="http://jonthornton.github.io/jquery-timepicker/jquery.timepicker.css" />
<link rel="stylesheet" type="text/css" href="lib/bootstrap-datepicker.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap-datepicker.js"></script>
<script type="text/javascript" src="jquery.timepicker.js"></script>
<script type="text/javascript" src="datepair.js"></script>
2. HTML
<p id="basicExample">
<input type="text" class="date start" />
<input type="text" class="time start" /> to
<input type="text" class="time end" />
<input type="text" class="date end" />
</p>
3. JAVASCRIPT
// initialize input widgets first
$('#basicExample .time').timepicker({
'showDuration': true,
'timeFormat': 'g:ia'
});
$('#basicExample .date').datepicker({
'format': 'm/d/yyyy',
'autoclose': true
});
// initialize datepair
var basicExampleEl = document.getElementById('basicExample');
var datepair = new Datepair(basicExampleEl);
4. OPTIONS
-
dateClass
Class name of the date inputs, if any.
default: "date"
-
defaultDateDelta
Fill in the second date value with the specified range when the users selects the first date. Value is in days. Set this to null to disable automatically setting the second date.
default: 0
-
defaultTimeDelta
Fill in the second time value with the specified range when the users selects the first time. Value is in milliseconds; set this to 7200000 for a 2 hour range, for example. Set this to null to disable automatically setting the second time.
default: 0
-
endClass
Class name of the range end input(s).
default: "end"
-
parseDate
A function that takes a jQuery element for a date input and returns a local time Date object representing the date input value.
default: function for Bootstrap Datepicker
-
parseTime
A function that takes a jQuery element for a time input and returns a local time Date object representing the time input value.
default: function for jquery-timepicker
-
setMinTime
A function that takes a jQuery element for a time input and a local time Date object representing the time, and sets the timepicker minTime value.
default: function for jquery-timepicker
-
startClass
Class name of the range start input(s).
default: "start"
-
timeClass
Class name of the time inputs, if any.
default: "time"
-
updateDate
A function that takes a jQuery element for a date input and a local time Date object representing the date, and sets the input value.
default: function for Bootstrap Datepicker
-
updateTime
A function that takes a jQuery element for a time input and a local time Date object representing the time, and sets the input value.
default: function for jquery-timepicker
5. METHODS
-
getTimeDiff
Get the date/time range size, in milliseconds.
var milliseconds = datepair.getTimeDiff();
-
remove
Unbind the datepair functionality from a set of inputs.
6. EVENTS
-
rangeError
Fired after the user interacts with the datepair inputs but selects an invalid range, where the end time/date is before the start.
-
rangeIncomplete
Fired after the user interacts with the datepair inputs but one or more empty inputs remain. Unpaired inputs (such as a start date with no corresponding end date) will not be taken into account.
-
rangeSelected
Fired after the user interacts with the datepair inputs and all paired inputs have valid values.
 JS Tutorial
JS Tutorial