Download
User Rating: 0/5 ( 0 votes)
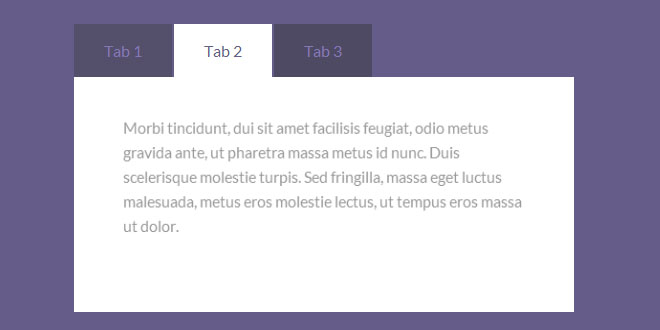
Tabulous.js is a jQuery tabs module for todays web that can be used with any contents you choose in the tabs and it couldn’t be more simpler to use.
Source: git.aaronlumsden.com
1. INCLUDE CSS AND JS FILES
<link href='tabulous.css' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="tabulous.js"></script>
2. HTML
<div id="tabs">
<ul>
<li><a href="#tabs-1" title="">Tab 1</a></li>
<li><a href="#tabs-2" title="">Tab 2</a></li>
<li><a href="#tabs-3" title="">Tab 3</a></li>
</ul>
<div id="tabs_container">
<div id="tabs-1">
<!--tab content-->
</div>
<div id="tabs-2">
<!--tab content-->
</div>
<div id="tabs-3">
<!--tab content-->
</div>
</div><!--End tabs container-->
</div><!--End tabs-->
3. JAVASCRIPT
$('#tabs').tabulous({
effect: 'scale'
});
4. OPTIONS
|
Variable |
Default Value |
Description |
Valid Options |
|
effect |
scale |
The effect to use for the transition |
scale / slideLeft / scaleUp / flip |
 JS Tutorial
JS Tutorial