Download
User Rating: 3.8/5 ( 1 votes)
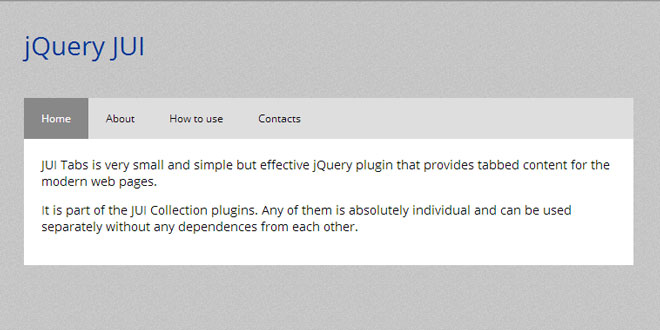
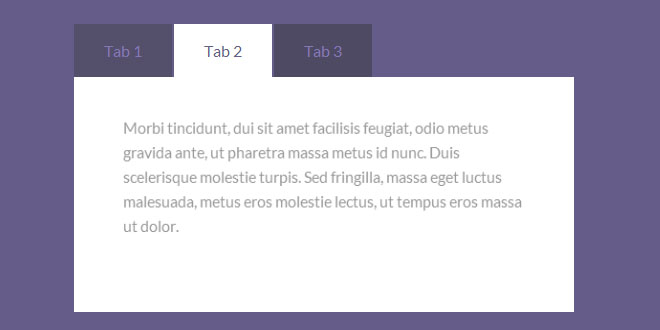
JUI Tabs is very small and simple but effective jQuery plugin that provides tabbed content for the modern web pages.
JUI Tabs is only few lines of jQuery code but it works perfectly. The tabbed navigation can have unlimited tabs and they don't need any id or href HTML attributes.
Source: jui.uxpd.net
1. INCLUDE JS FILES
<script src="js/jquery.min.js"></script>
<script src="js/jquery.jui.tabs.js"></script>
2. HTML
<div class="jui-tabs-container" id="tabsOne">
<ul>
<li class="active"><a>Tab 1</a></li>
<li><a>Tab 2</a></li>
<li><a>Tab 3</a></li>
</ul>
<div class="jui-tabs">
<div class="jui-tab active">
Content of the tab
Content of the tab
</div>
<div class="jui-tab">
Content of the tab
Content of the tab
</div>
<div class="jui-tab">
Content of the tab
Content of the tab
</div>
</div>
</div>
3. JAVASCRIPT
$('#tabsOne').juitabs();
 JS Tutorial
JS Tutorial