Download
User Rating: 4.2/5 ( 2 votes)
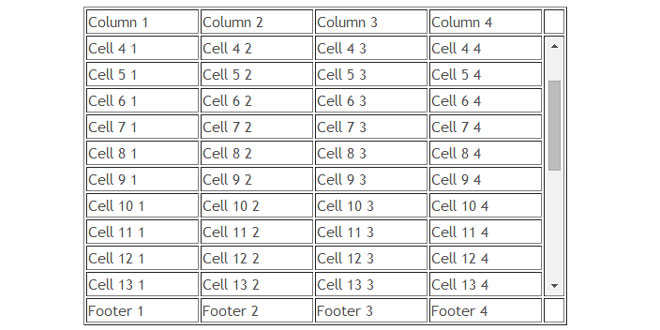
Table Scroll is jQuery plugin that adds scrolling capabilities to HTML table element.
Features
-
Supports table header and footer.
-
Doesn't clone table elements - so your events stay bound.
-
Doesn't divide your table into separate parts for scrolling, it means that width of column header is always in sync width cells width.
Source: table-scroll.site90.com
1. INCLUDE JS FILES
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script src="table-scroll.js"></script>
2. HTML
<table border="1">
<thead>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
</thead>
<tbody>
<tr>
<td>Cell 1 1</td>
<td>Cell 1 2</td>
<td>Cell 1 3</td>
<td>Cell 1 4</td>
</tr>
<tr>
<td>Cell 2 1</td>
<td>Cell 2 2</td>
<td>Cell 2 3</td>
<td>Cell 2 4</td>
</tr>
...
</tbody>
<tfoot>
<tr>
<td>Footer 1</td>
<td>Footer 2</td>
<td>Footer 3</td>
<td>Footer 4</td>
</tr>
</tfoot>
</table>
3. JAVASCRIPT
$('table').table_scroll();
4. OPTIONS
-
rowsInHeader - Default: 1. Number of rows in table header. If table has thead element defined, this option should not be specified.
-
rowsInFooter - Default: 0. Number of rows in table footer. If table has tfoot element defined, this option should not be specified.
-
rowsInScrollableArea - Default: 10. Number of rows that remains visible in scrollable area.
-
overflowY - Default: 'auto'. Possible values 'scroll', 'auto'.
-
'auto' - Scroll appears only if overflowing rows exists.
-
'scroll' - Scroll is always visible, and will be disabled if there are no overflowing rows.
 JS Tutorial
JS Tutorial