1. INCLUDE CSS AND JS FILES
<link href="jquery-ui-1.10.2.css" rel="stylesheet"/>
<link href="jquery.appendGrid-x.x.x.css" rel="stylesheet"/>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery-ui-1.10.2.js"></script>
<script type="text/javascript" src="jquery.appendGrid-x.x.x.js"></script>
2. HTML
<table id="tblAppendGrid"></table>
3. JAVASCRIPT
$(function () {
// Initialize appendGrid
$('#tblAppendGrid').appendGrid({
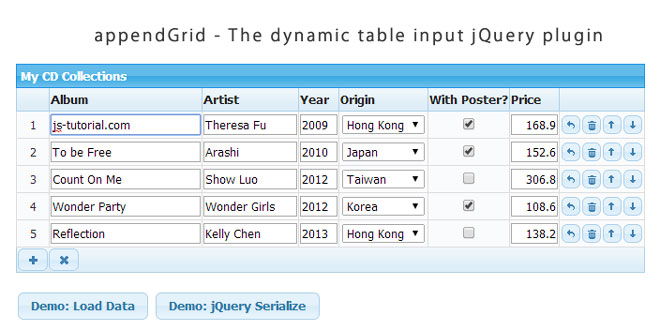
caption: 'My CD Collections',
initRows: 1,
columns: [
{ name: 'Album', display: 'Album', type: 'text', ctrlAttr: { maxlength: 100 }, ctrlCss: { width: '160px'} },
{ name: 'Artist', display: 'Artist', type: 'text', ctrlAttr: { maxlength: 100 }, ctrlCss: { width: '100px'} },
{ name: 'Year', display: 'Year', type: 'text', ctrlAttr: { maxlength: 4 }, ctrlCss: { width: '40px'} },
{ name: 'Origin', display: 'Origin', type: 'select', ctrlOptions: { 0: '{Choose}', 1: 'Hong Kong', 2: 'Taiwan', 3: 'Japan', 4: 'Korea', 5: 'US', 6: 'Others'} },
{ name: 'Poster', display: 'With Poster?', type: 'checkbox' },
{ name: 'Price', display: 'Price', type: 'text', ctrlAttr: { maxlength: 10 }, ctrlCss: { width: '50px', 'text-align': 'right' }, value: 0 },
{ name: 'RecordId', type: 'hidden', value: 0 }
]
});
});
More information at http://appendgrid.apphb.com/Documentation
 JS Tutorial
JS Tutorial