Download
Demo
- Overview
- Documents
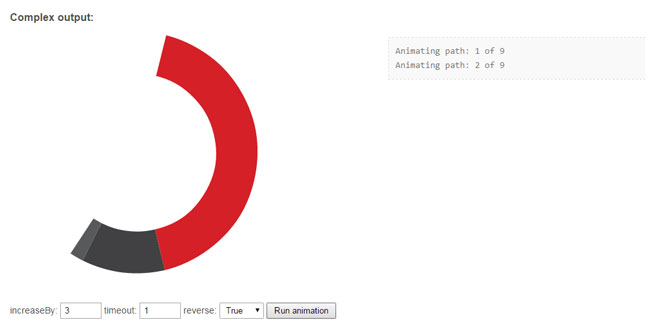
svgPathAnimation is a jQuery function for animating SVG multiple path synchronously
Source: github.com

Jan 29, 2015 in Drawing & SVG 6766 views
svgPathAnimation is a jQuery function for animating SVG multiple path synchronously
Source: github.com
1. INCLUDE JS FILES
<script src="jquery.js"></script> <script src="../svg.min.js"></script>
2. HTML
<svg width="100" height="100" id="example1"></svg>
3. JAVASCRIPT
var example_one = new SvgAnimation({ "elem" : "#example1", "increaseBy" : 1, "timeout" : 10 });
example_one.animate();
4. OPTIONS
var svgAnimSettings = {
"elem" : "#svg-circle",
"increaseBy" : 3,
"timeout" : 1,
"reverse" : true
};
Tagged with:
svg animation
animate
reverse
animating
jquery plugin
animating svg
path synchronously
Related Articles
 JS Tutorial
JS Tutorial