- Overview
- Documents
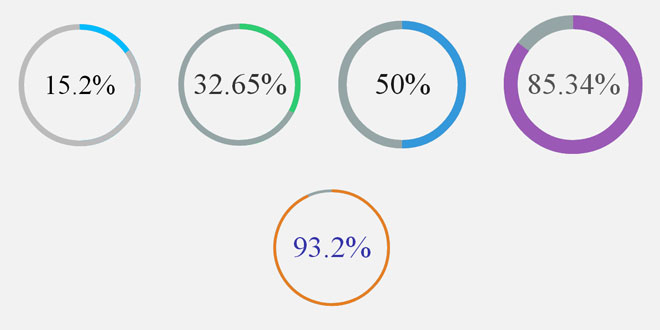
Circle Diagram is a super simple jQuery plugin which allows you to draw a customizable circular progress bar with percentage display, size and color by using CSS3 transforms.
Source: github.com

Aug 25, 2014 in Drawing & SVG 9007 views
Circle Diagram is a super simple jQuery plugin which allows you to draw a customizable circular progress bar with percentage display, size and color by using CSS3 transforms.
Source: github.com
1. INCLUDE JS FILES
<script src="js/jquery-1.11.1.min.js"></script> <script src="js/jquery.diagram.js"></script>
2. HTML
<div id="diagram-id-1" class="diagram" data-percent="15.2%"></div> <div id="diagram-id-2" class="diagram" data-percent="32.65%"></div> <div id="diagram-id-3" class="diagram" data-percent="50%"></div> <div id="diagram-id-4" class="diagram" data-percent="85.34%"></div> <div id="diagram-id-5" class="diagram" data-percent="93.2%"></div>
3. JAVASCRIPT
$(function() {
$('#diagram-id-1').diagram({
size: "200"
});
$('#diagram-id-2').diagram({
size: "200",
borderWidth: "10",
bgFill: "#95a5a6",
frFill: "#2ecc71",
textSize: 54,
textColor: '#333'
});
$('#diagram-id-3').diagram({
size: "200",
borderWidth: "15",
bgFill: "#95a5a6",
frFill: "#3498db",
textSize: 54,
textColor: '#1a1a1a'
});
$('#diagram-id-4').diagram({
size: "200",
borderWidth: "25",
bgFill: "#95a5a6",
frFill: "#9b59b6",
textSize: 54,
textColor: '#545454'
});
$('#diagram-id-5').diagram({
size: "200",
borderWidth: "5",
bgFill: "#95a5a6",
frFill: "#e67e22",
textSize: 54,
textColor: '#3535aa'
});
});
4. OPTIONS
$('.demo').diagram({
size: "200", // graph size
borderWidth: "20", // border width
bgFill: "#95a5a6", // background color
frFill: "#1abc9c", // foreground color
textSize: 54, // text color
textColor: '#2a2a2a' // text color
});
Tagged with:
circle diagram
css and jquery
draw circle
draw diagram
circular progress bar
percentage
circle colors
Related Articles
 JS Tutorial
JS Tutorial