Download
User Rating: 4.4/5 ( 4 votes)
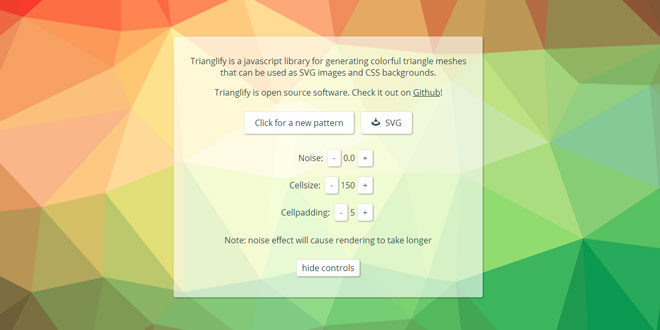
Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds.

It was inspired by btmills/geopattern, and uses d3.js to build the polygons and SVG and SVG filters for rendering. It also includes the colorbrewer color palette library to get you up and running quickly. It was written in a single day because I got fed up with Adobe Illustrator.
Source: qrohlf.com
1. INCLUDE JS FILES
<script src="http://d3js.org/d3.v3.min.js"></script>
<script src="trianglify.js"></script>
2. JAVASCRIPT
Create a new Trianglify instance and use it to generate patterns:
var t = new Trianglify();
var pattern = t.generate(800, 600); // svg width, height
pattern.svg // SVG DOM Node object
pattern.svgString // String representation of the svg element
pattern.base64 // Base64 representation of the svg element
pattern.dataUri // data-uri string
pattern.dataUrl // data-uri string wrapped in url() for use in css
pattern.append() // append pattern to <body>. Useful for testing.
For example, to generate a background for <body> and apply it with inline CSS:
var t = new Trianglify();
var pattern = t.generate(document.body.clientWidth, document.body.clientHeight);
document.body.setAttribute('style', 'background-image: '+pattern.dataUrl);
Colors: a list of all the available colorbrewer palettes available can be found here
3. OPTIONS
The constructor takes an optional options object where you can override the default values for Trianglify like so:
var t = new Trianglify({cellsize: 100, bleed: 150, ...});
The following configuration options are available:
|
option |
usage |
valid |
default |
|
cellsize |
set how large the generated cells should be |
integers > 0 |
150 |
|
bleed |
set how far outside the visible area of the SVG points should be rendered |
integers > 0 |
cellsize |
|
cellpadding |
set the minimum distance between each point |
integers > 0 and < cellsize/2 |
cellsize*0.1 |
|
noiseIntensity |
set the opacity of the noise filter. This has a significant impact on SVG rendering time - set to 0 to disable. |
0 to 1 |
0.3 |
|
x_gradient |
an array of colors to use to construct a gradient for the x-axis |
array of colors in hexadecimal string format (i.e. ["#961E00", "#FF0000", "#EEEEEE"]) |
random selection from colorbrewer palettes |
|
y_gradient |
an array of colors to use to construct a gradient for the y-axis |
array of colors in hexadecimal string format (i.e. ["#961E00", "#FF0000", "#EEEEEE"]) |
x_gradient, brightened by a factor of 0.5 |
|
fillOpacity |
sets the opacity of the inside of the cells |
0 to 1 |
1 |
|
strokeOpacity |
sets the opacity of the outline of the cells |
0 to 1 |
1 |
 JS Tutorial
JS Tutorial